浅学javascript
该来的永远跑不掉,该补的早晚要补,诶,好好学javascript,我爱学习!!!!!
[TOC]
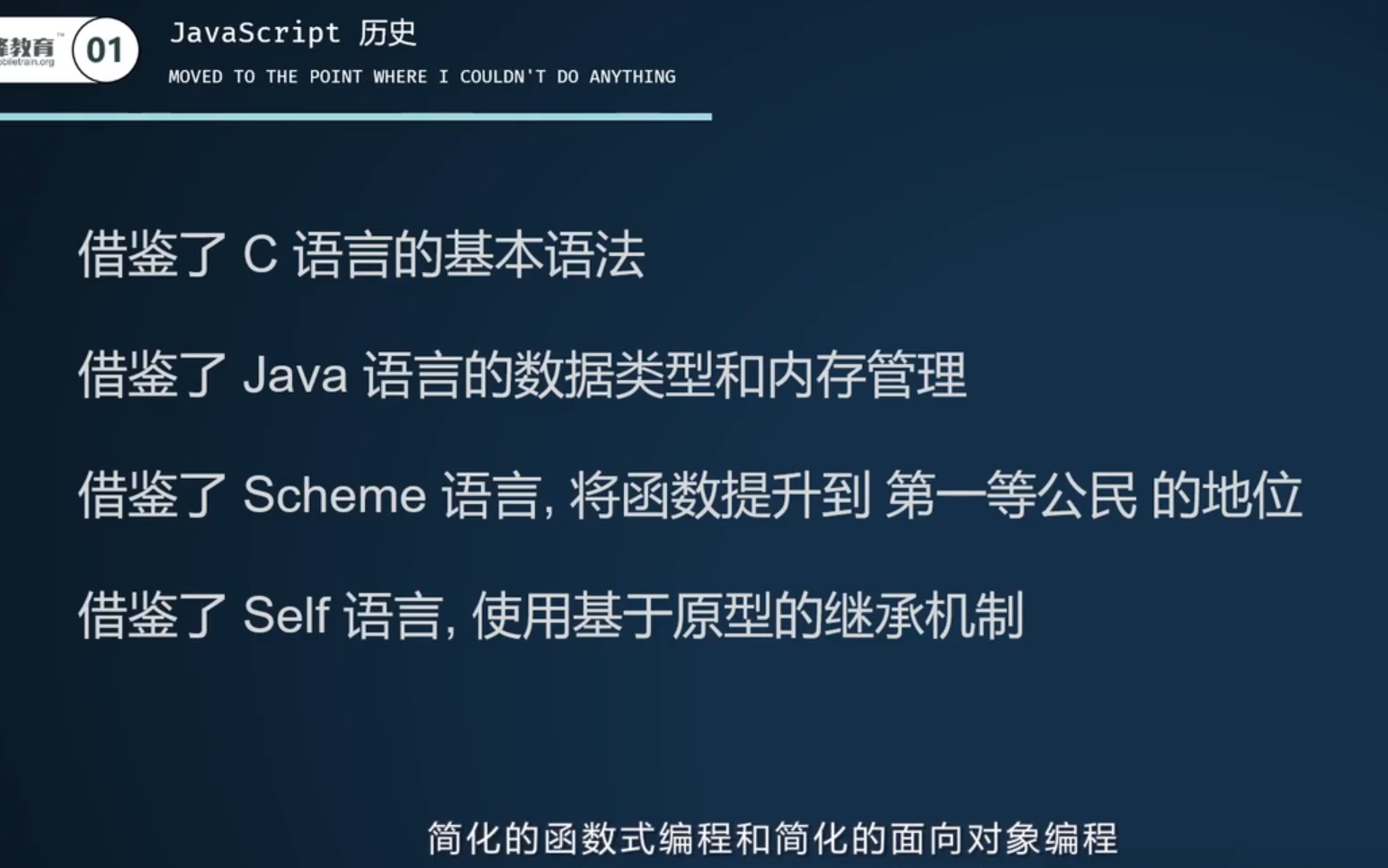
历史


javascript的组成部分
html是骨架,css是对页面进行渲染,js绝对这个页面可以做什么

javascript由BOM,DMO,ECMAScript组成
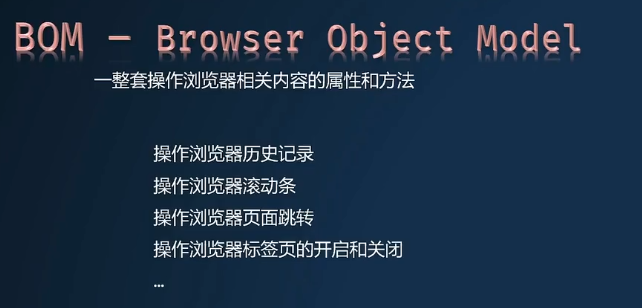
BOM
全名-Browser Object Model,指的是js操作浏览器发送变化的属性和方法
DOM
全名-Document Object Model,指的是操作文档流发生变化的属性和方法
ECMAScript
指的是JS代码的书写语法和书写规则
JavaScript 书写位置
行内式
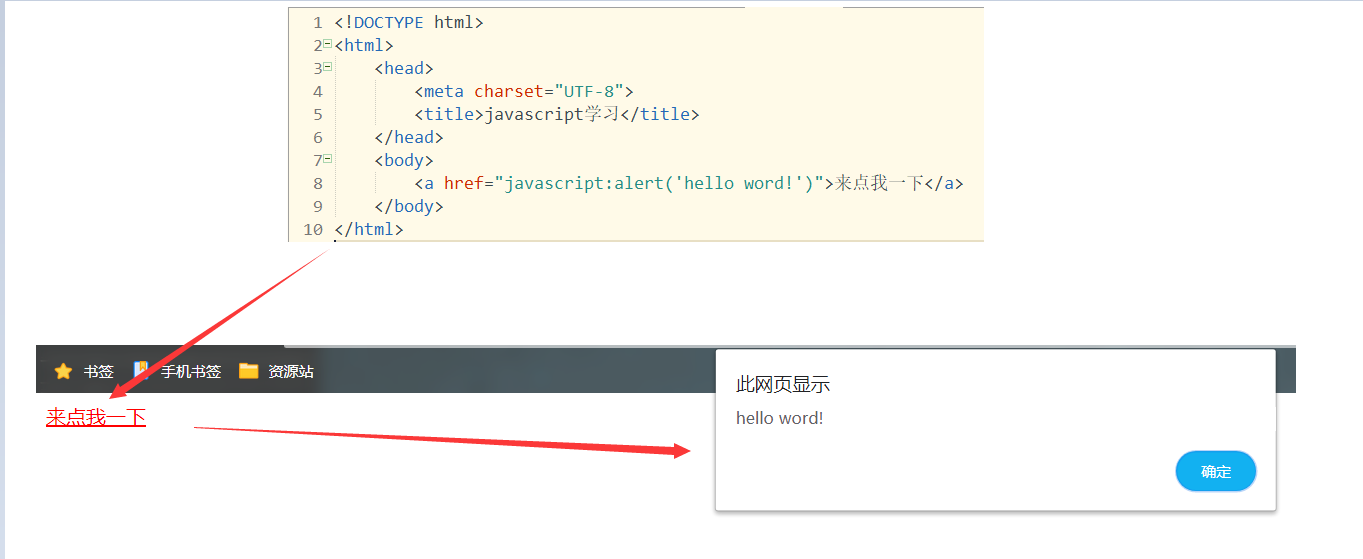
a标签-书写在href属性上
<a href="javascript: JS代码;">点我一下</a>

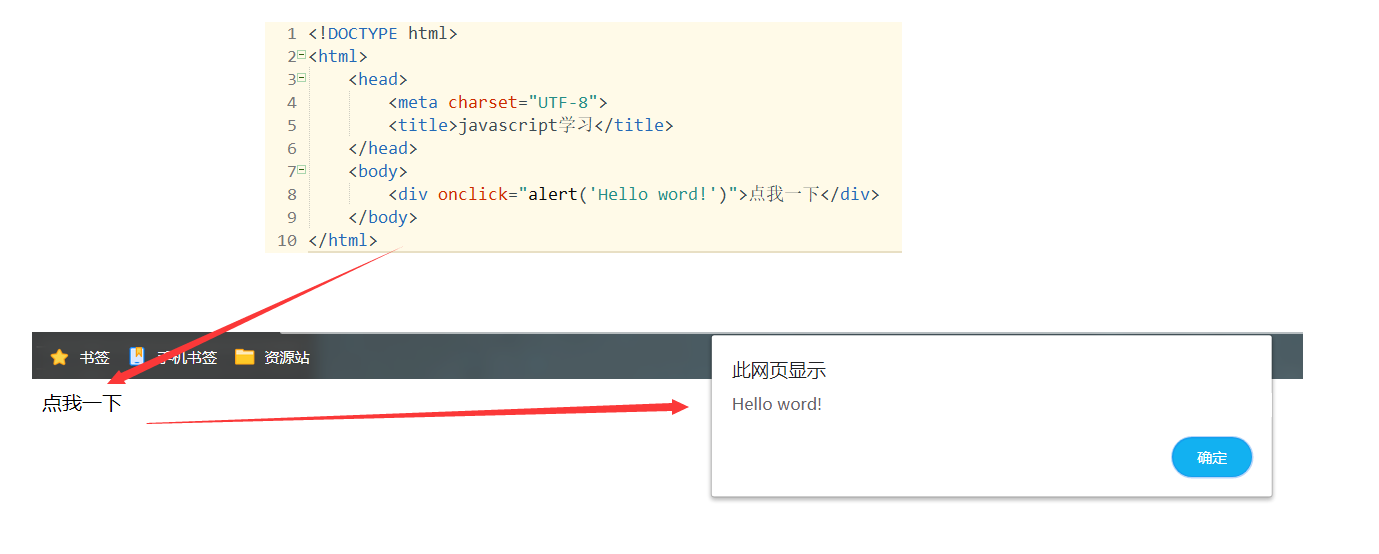
非a标签-书写在行为属性上
<div onclick="alert('hello word')">点我一下</div>

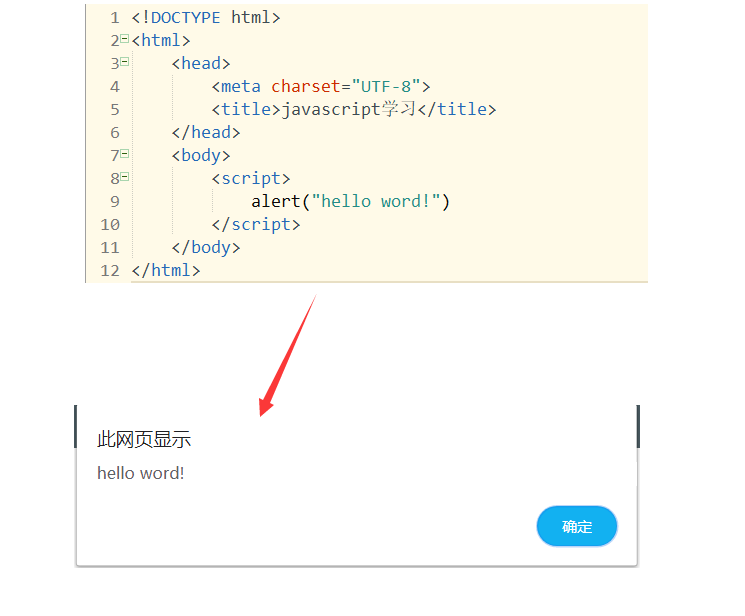
内嵌式
把代码书写在一个script标签对里面,不需要依赖任何行为,打开网页就会执行

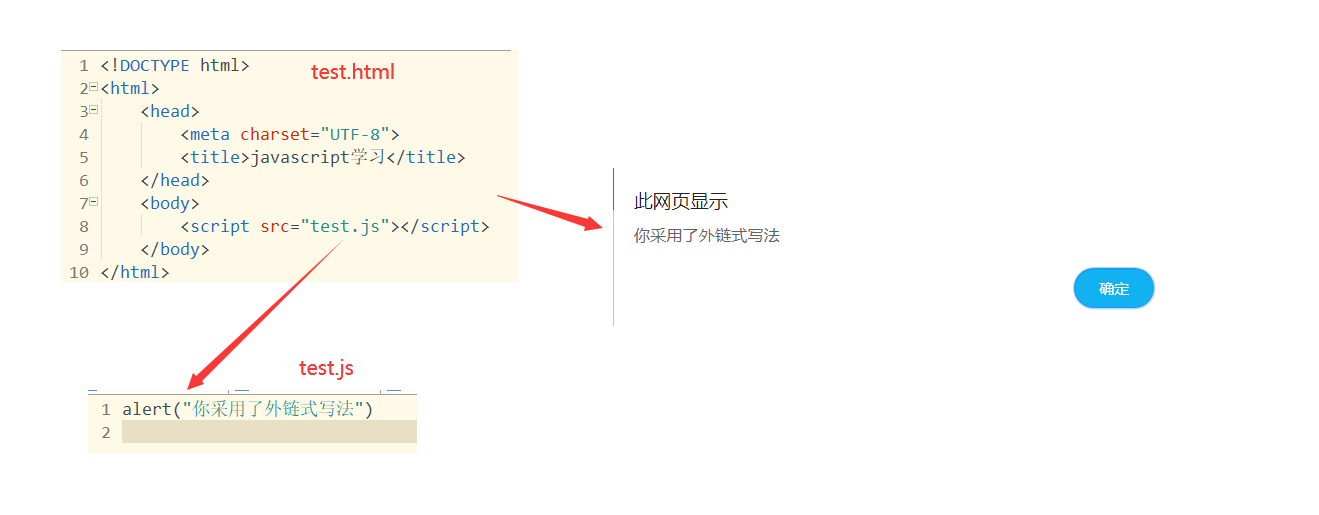
外链式
把代码书写在一个.js文件内,外链式js代码,不需要依赖任何行为,打开页面就会执行

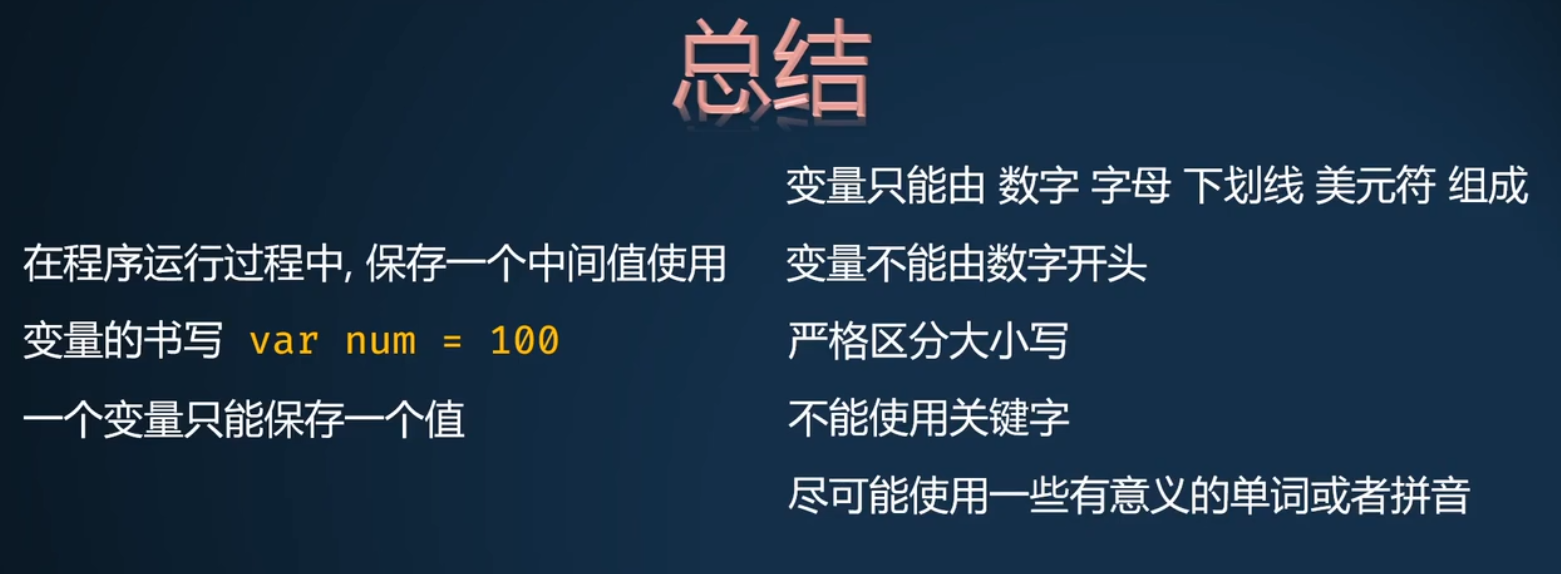
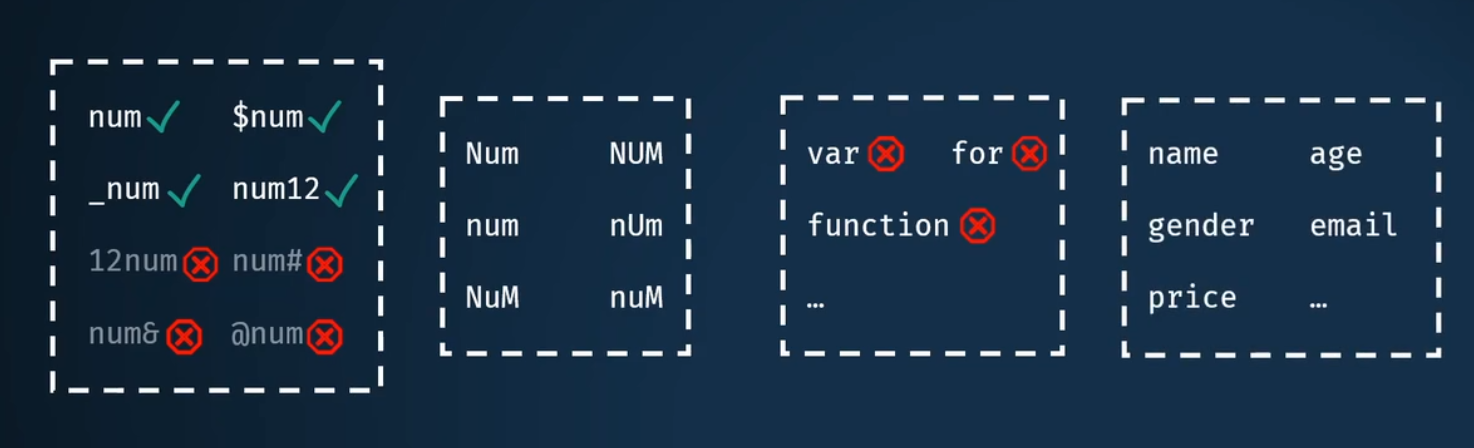
JavaScript定义变量
var num = 100


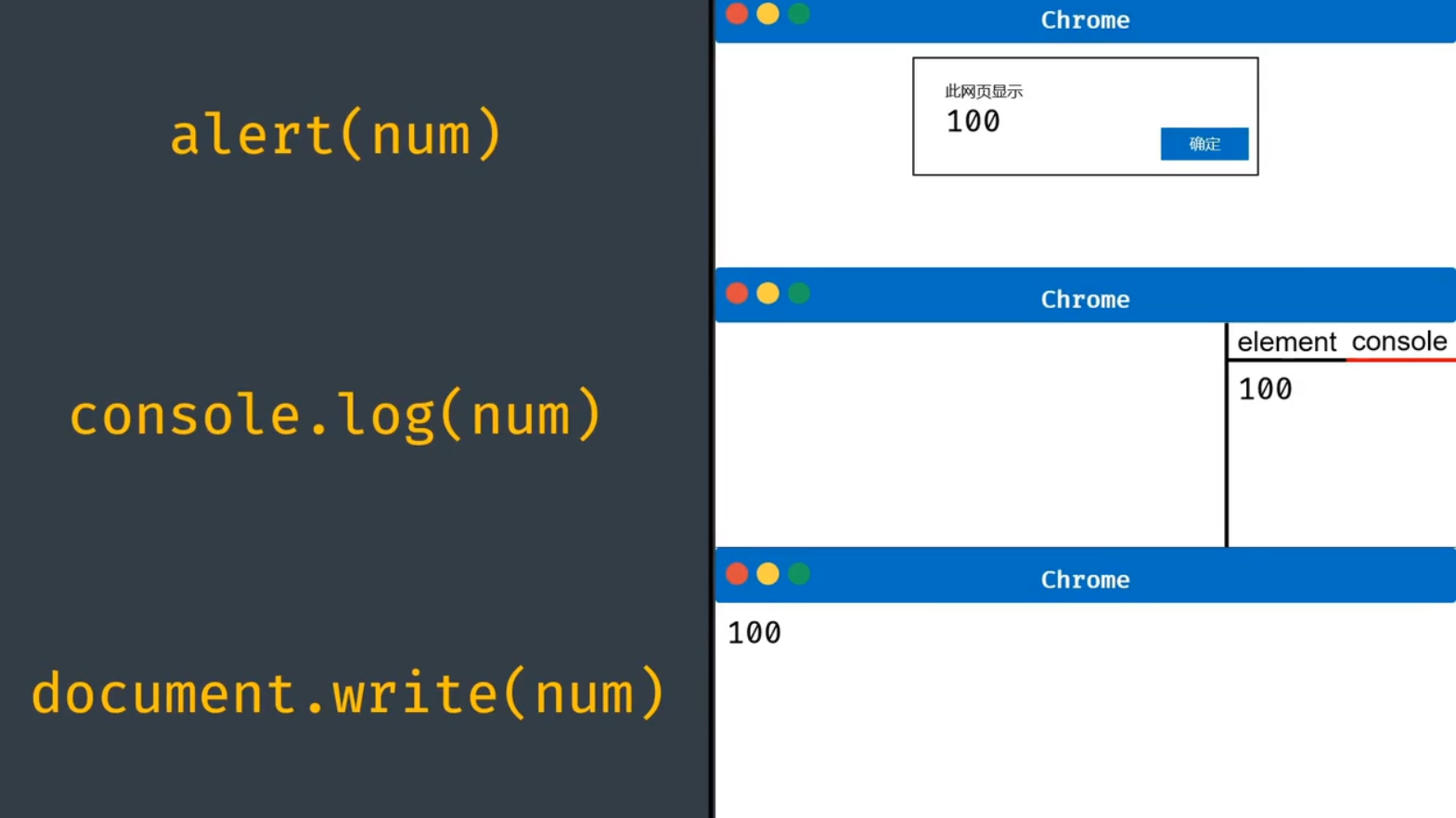
三种输出方式

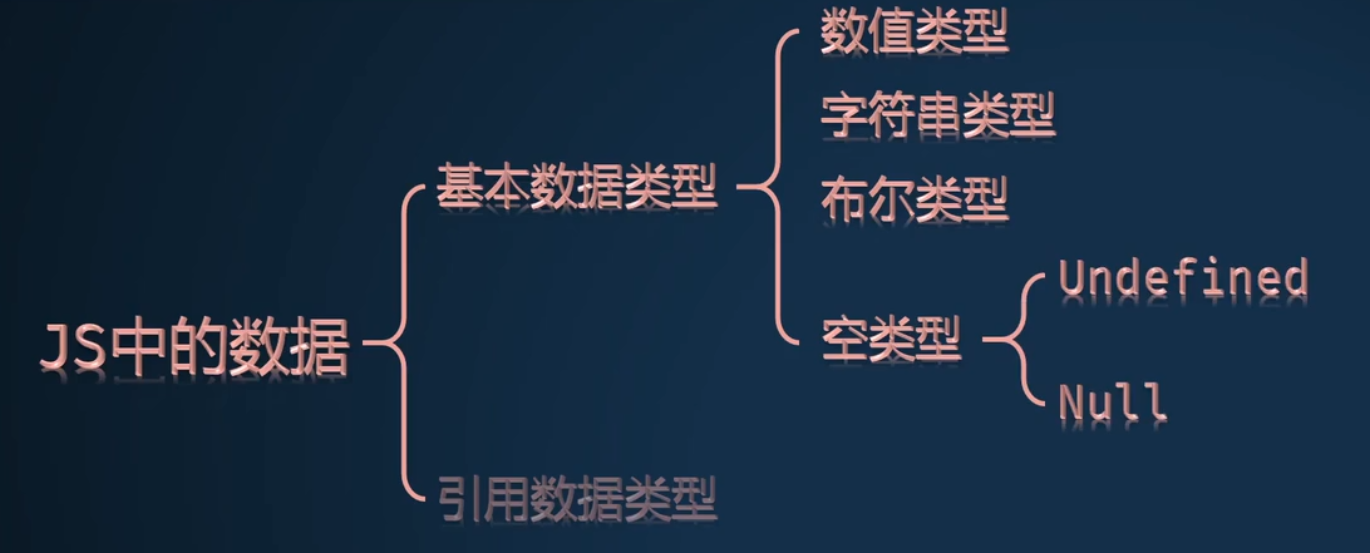
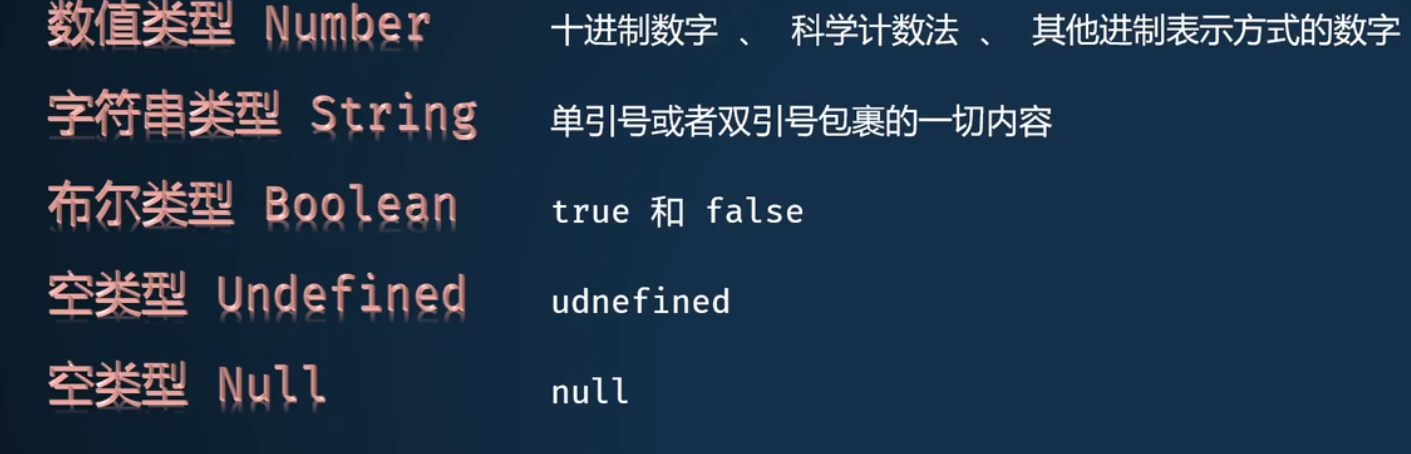
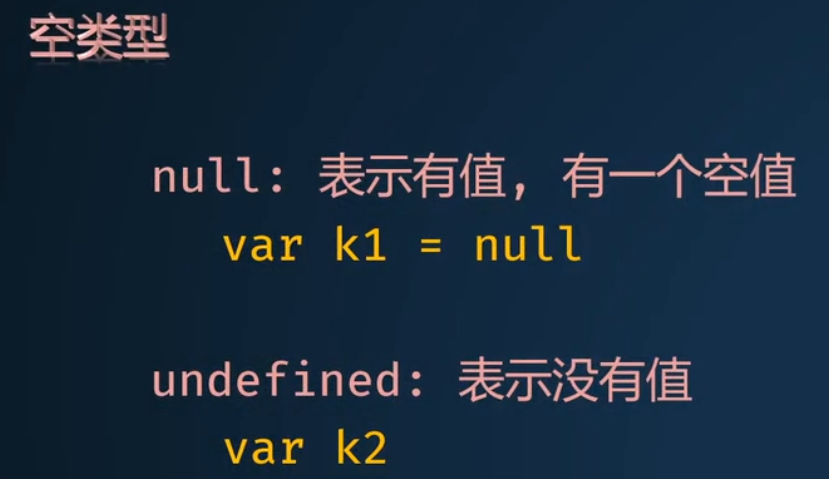
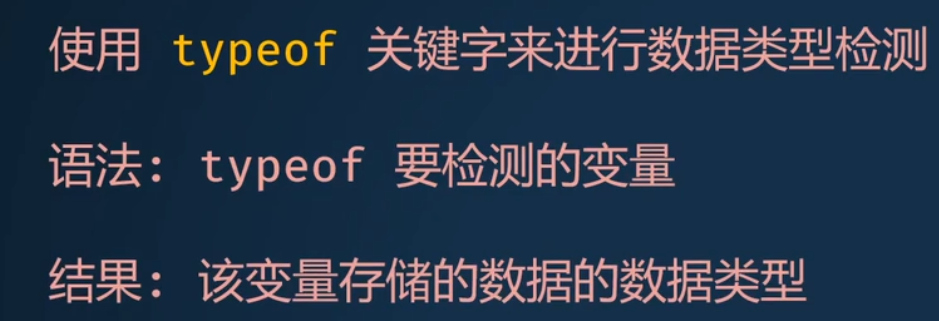
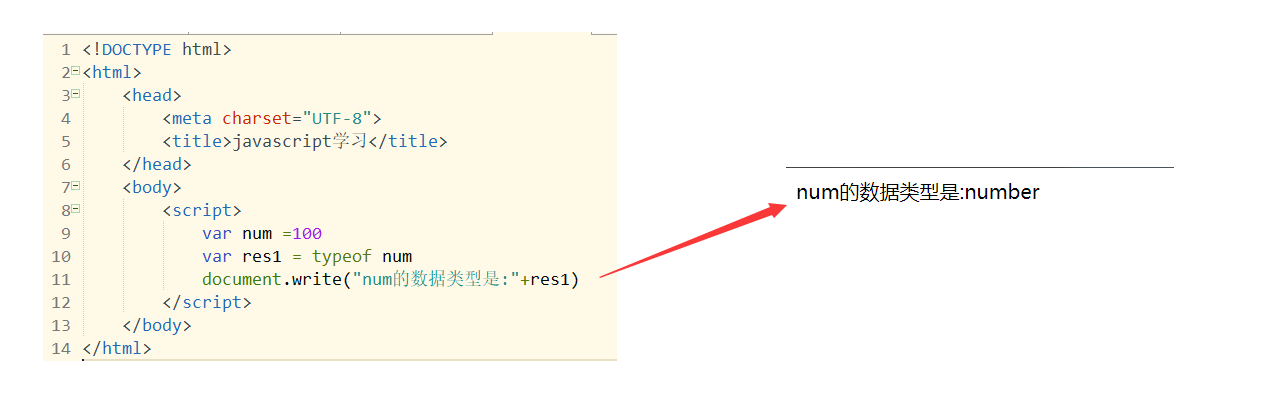
JS的数据类型





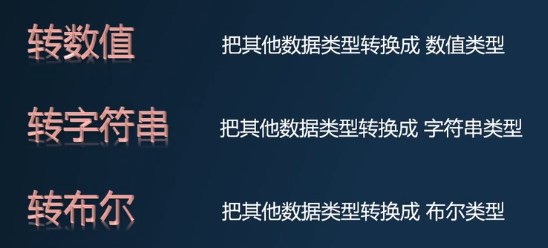
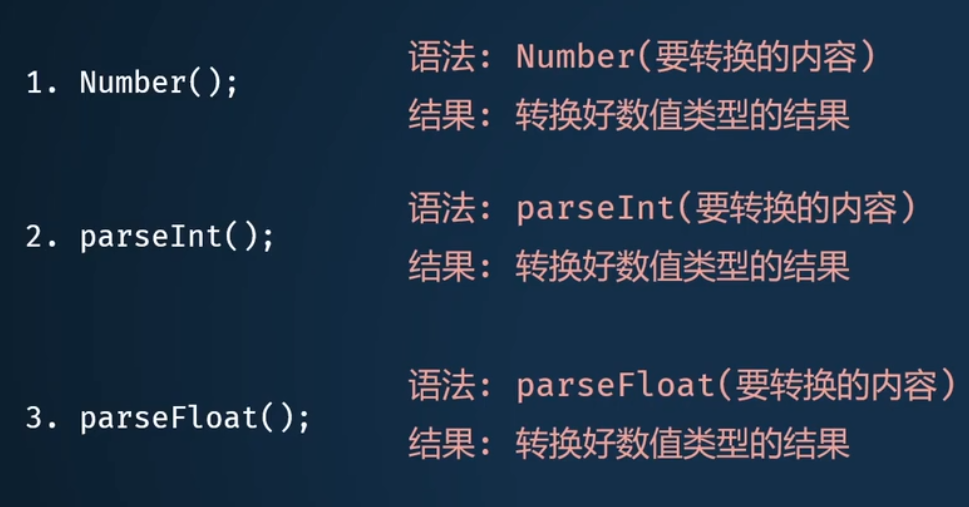
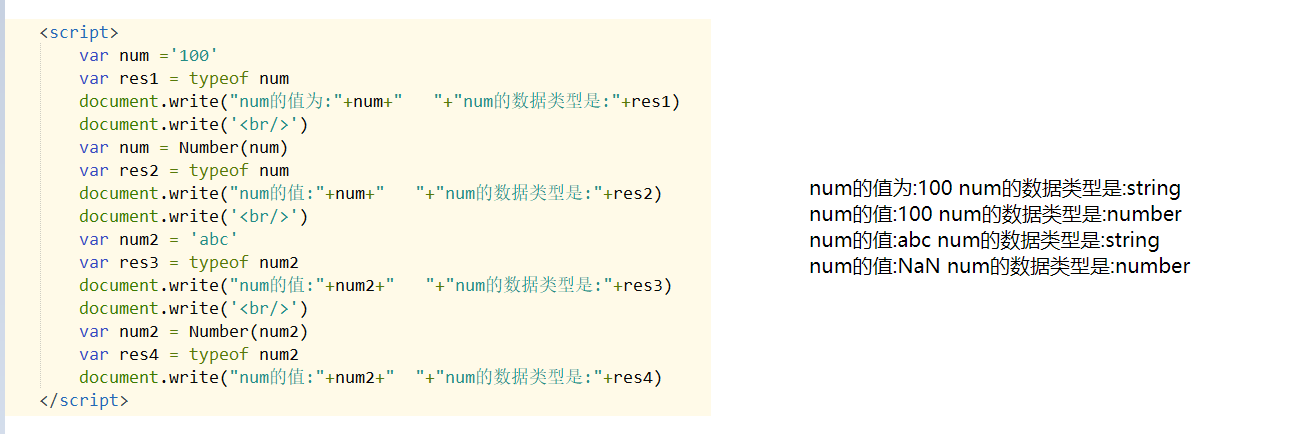
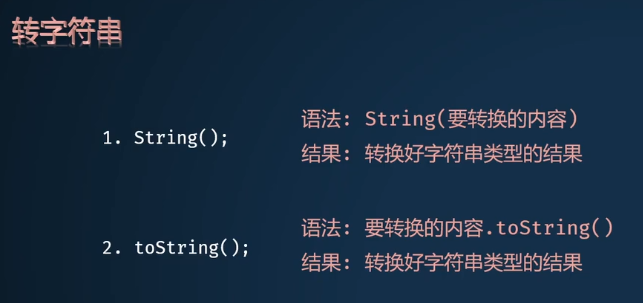
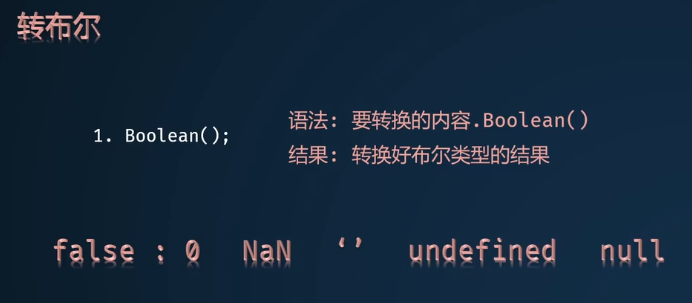
JavaScript数据类型转换


当可以合法转换就正常转换,当无法合法转换时,值就变为NAN

当可以合法转换就正常转换,当无法合法转换时,如果原值以字母,则返回值为NAN,如果原值以数字+字符串开头,则返回前面的数字而忽略字符串


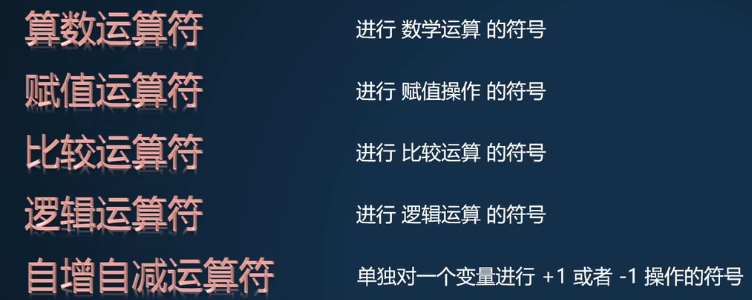
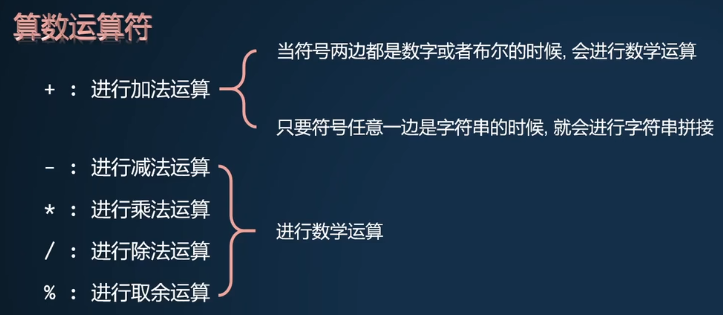
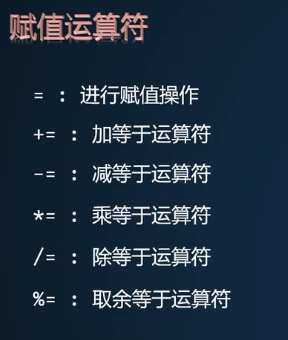
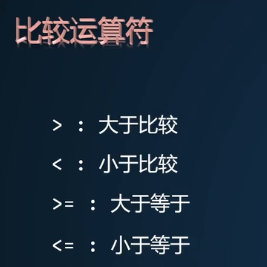
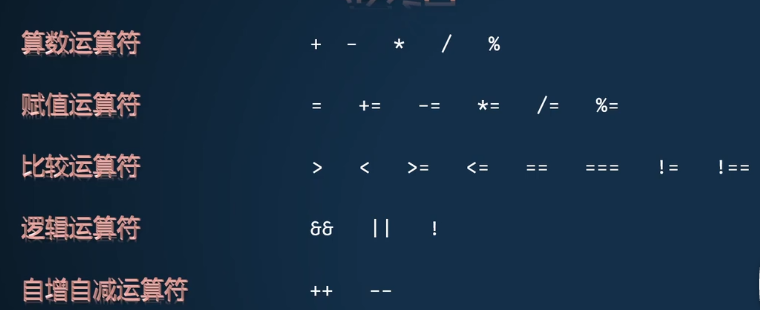
运算符





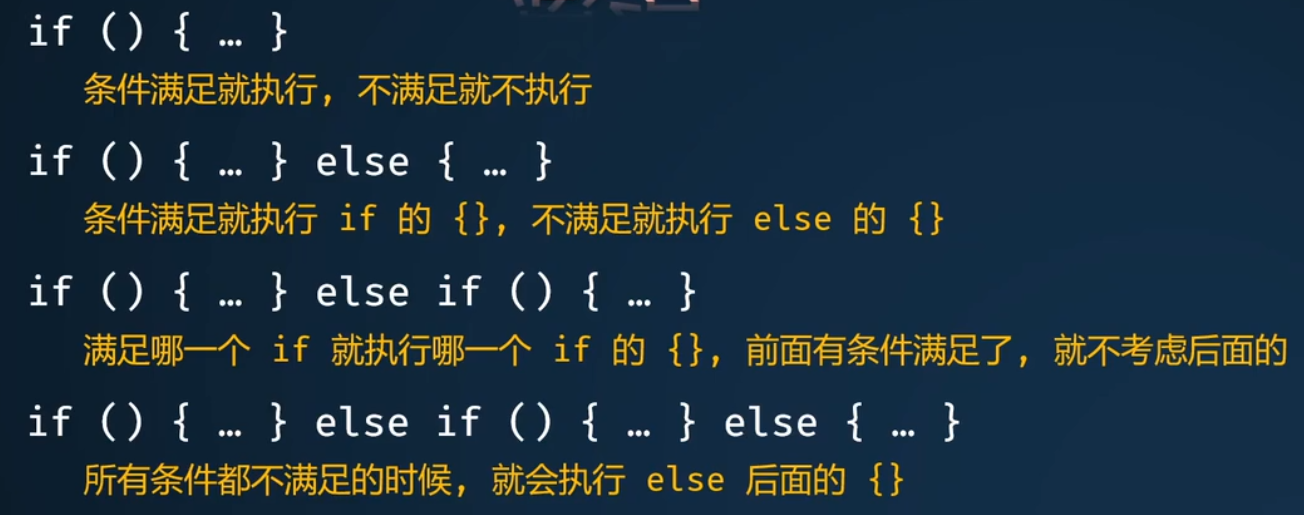
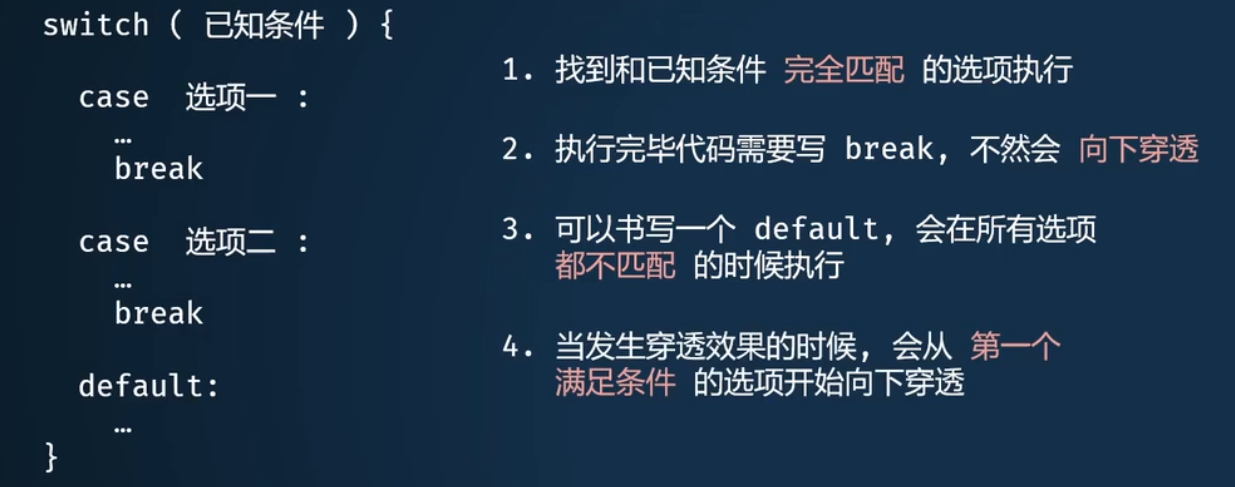
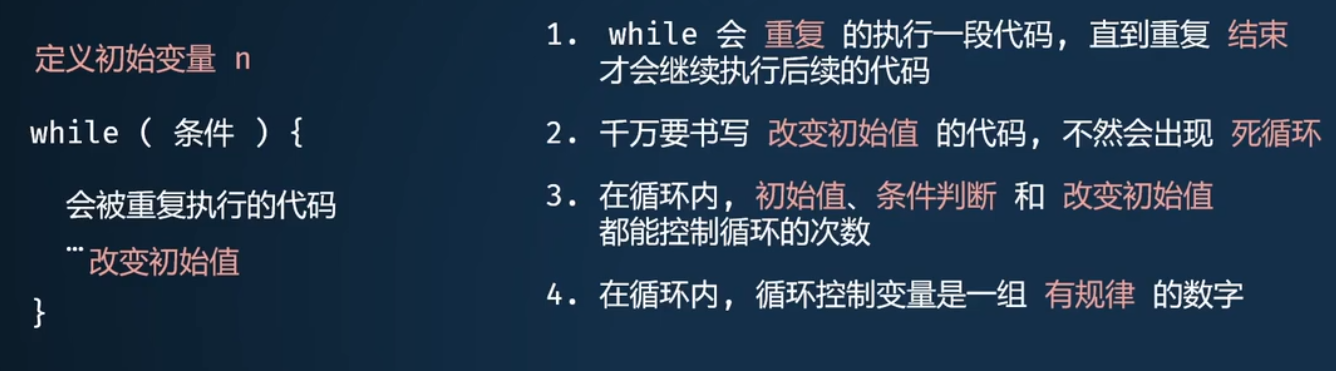
条件分支语句



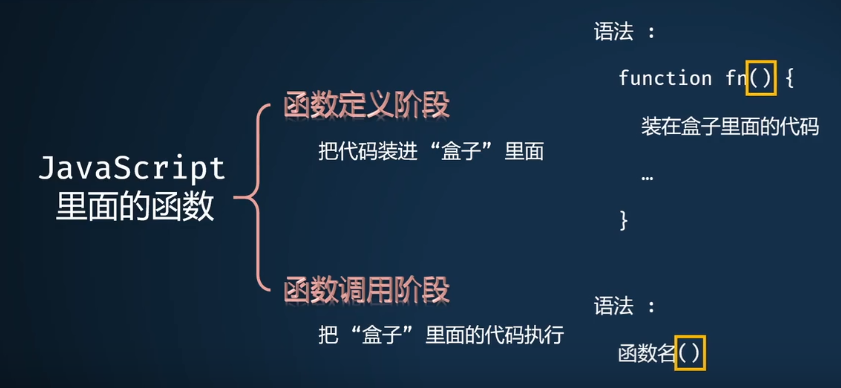
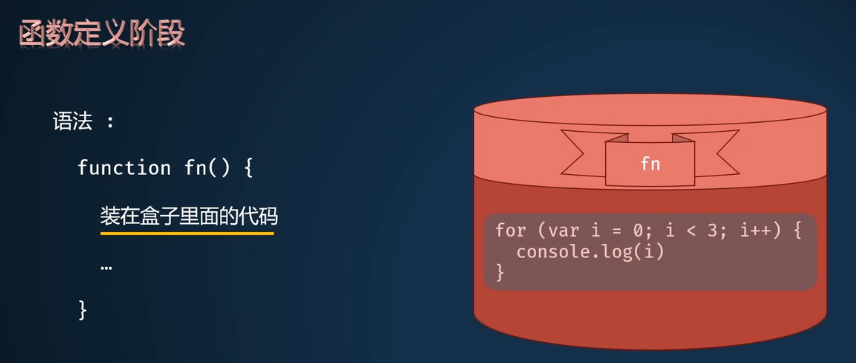
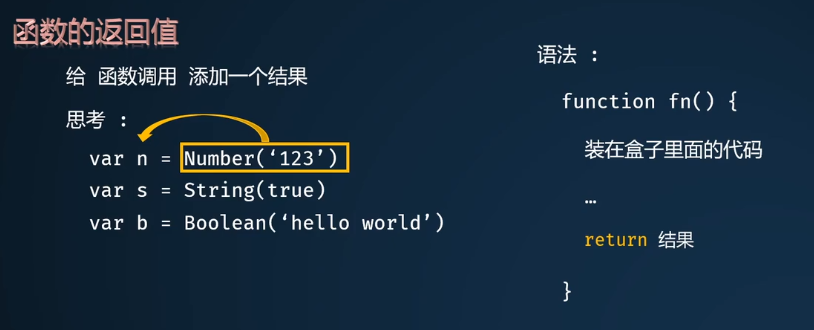
函数



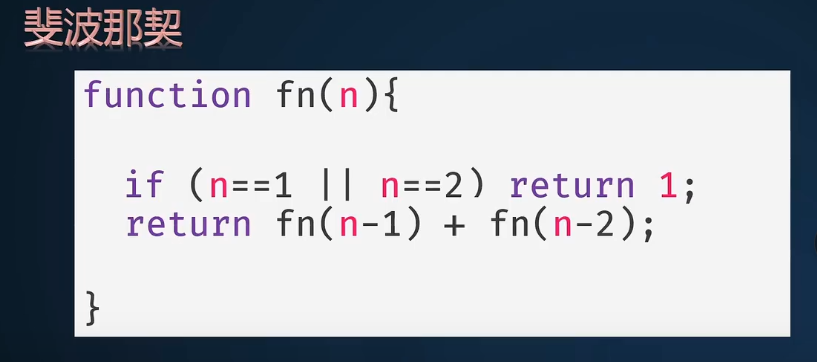
递归函数


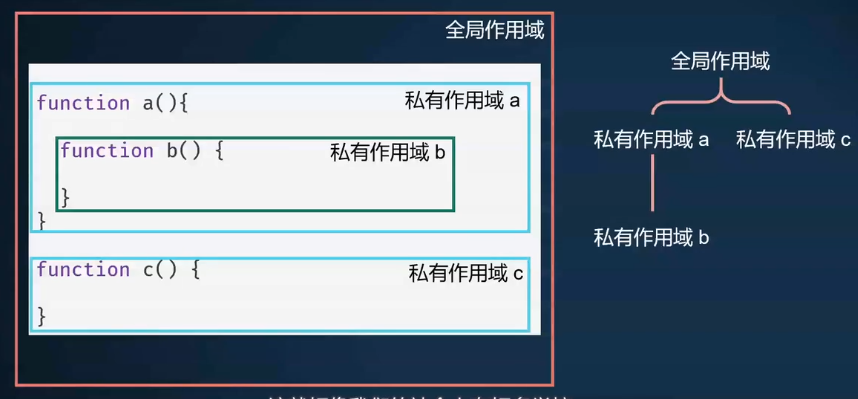
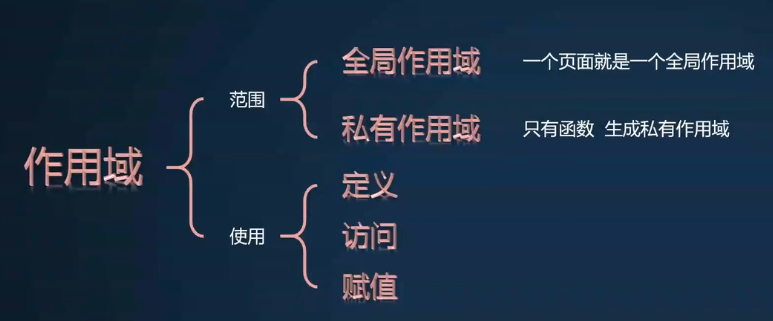
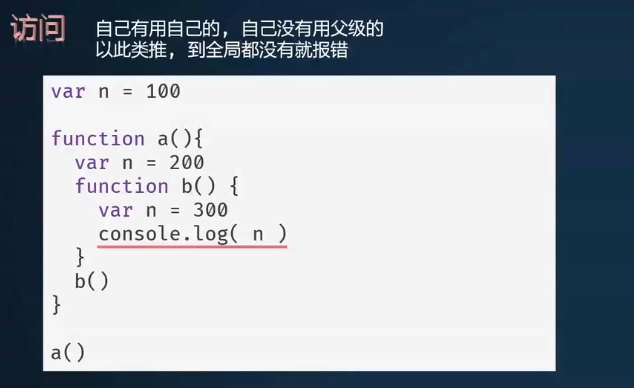
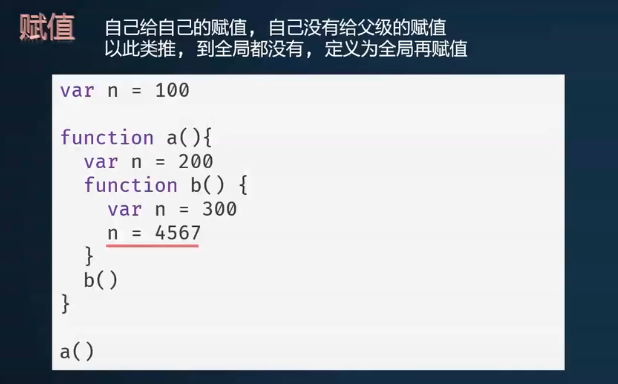
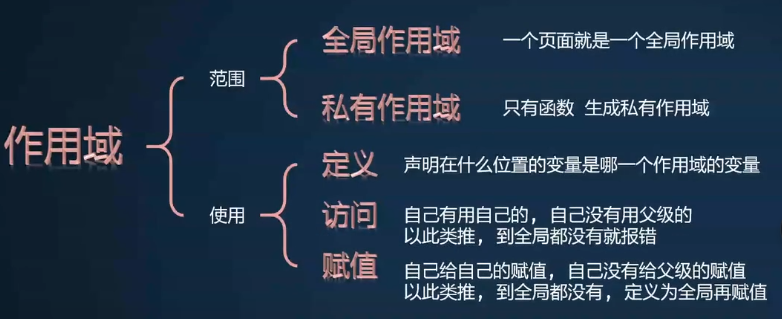
作用域






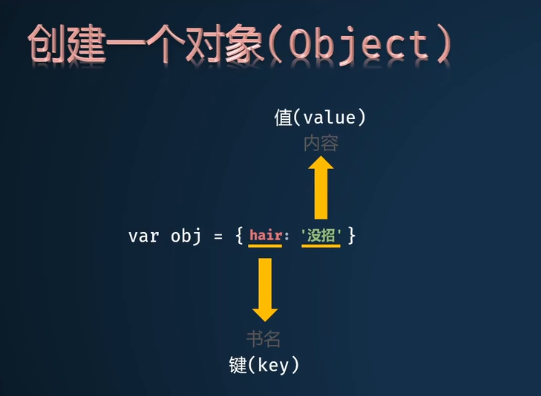
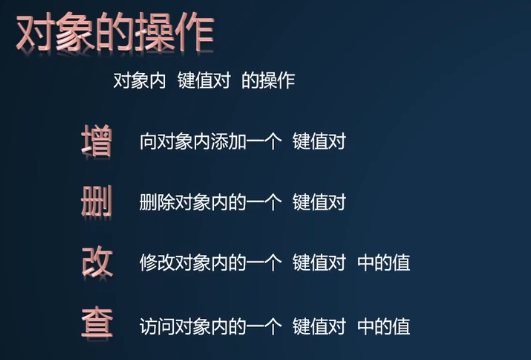
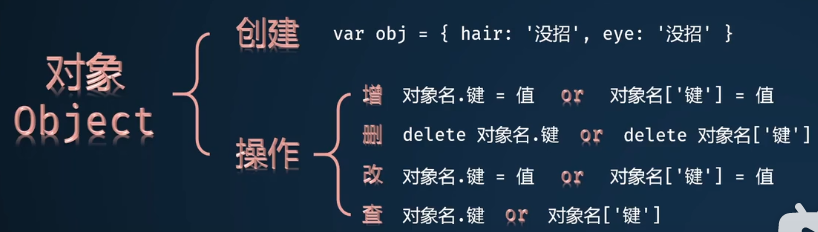
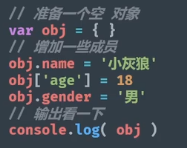
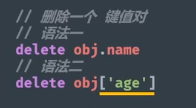
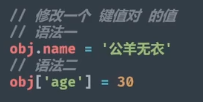
对象数据类型







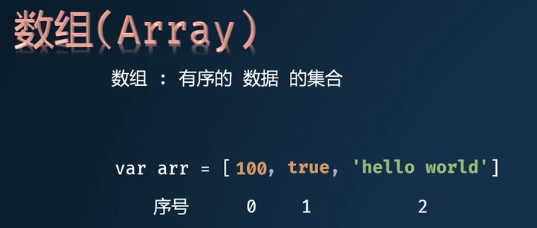
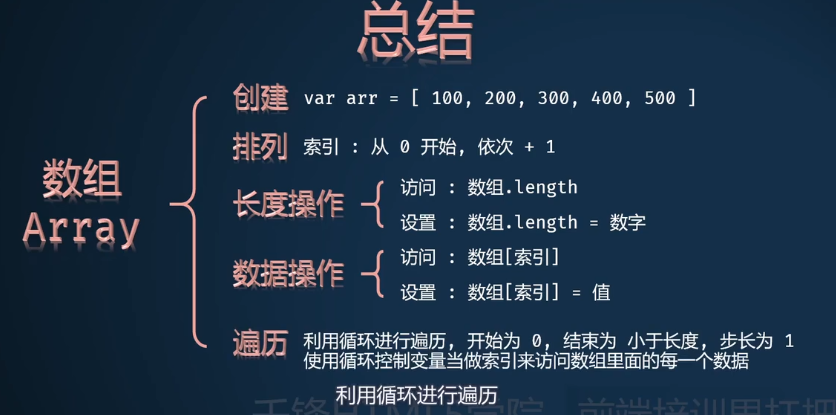
数组数据类型


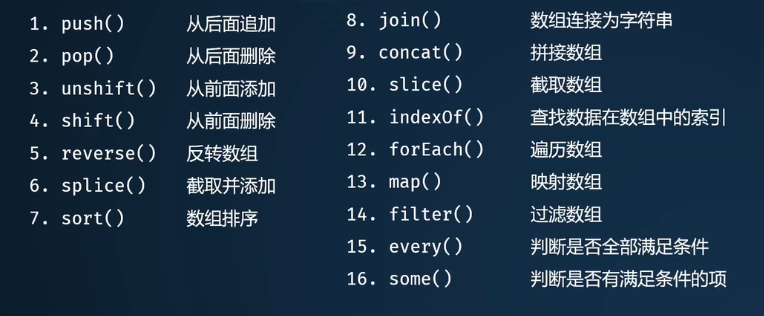
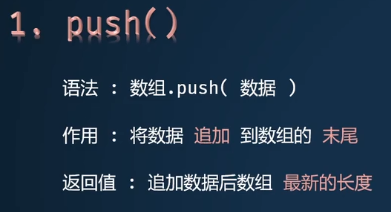
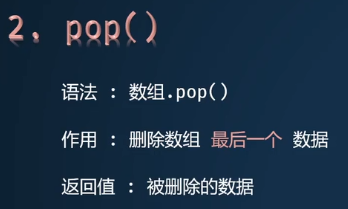
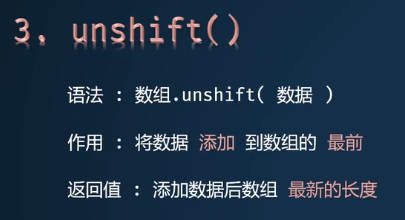
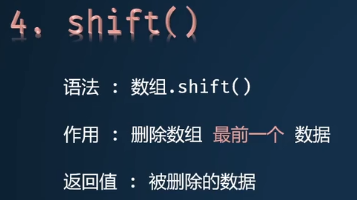
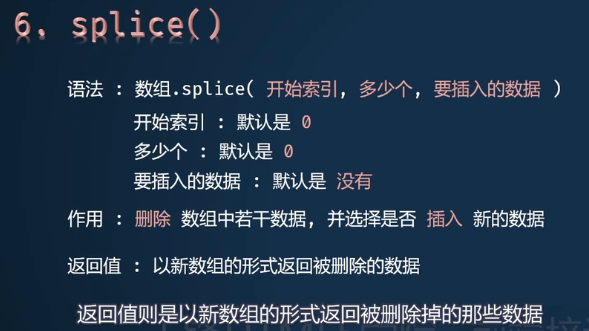
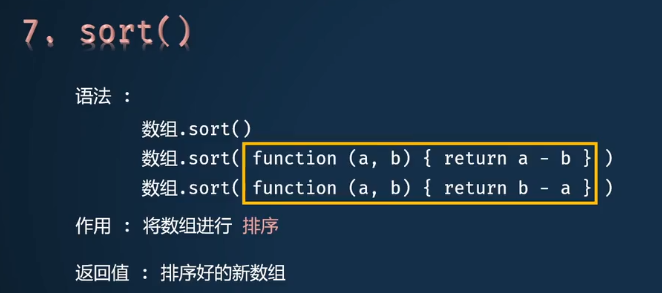
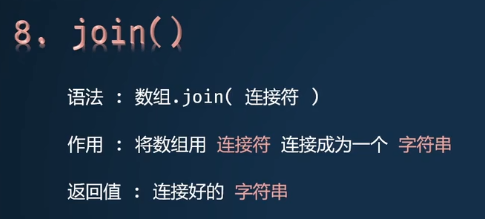
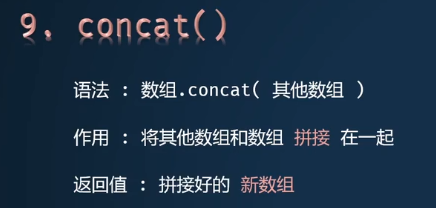
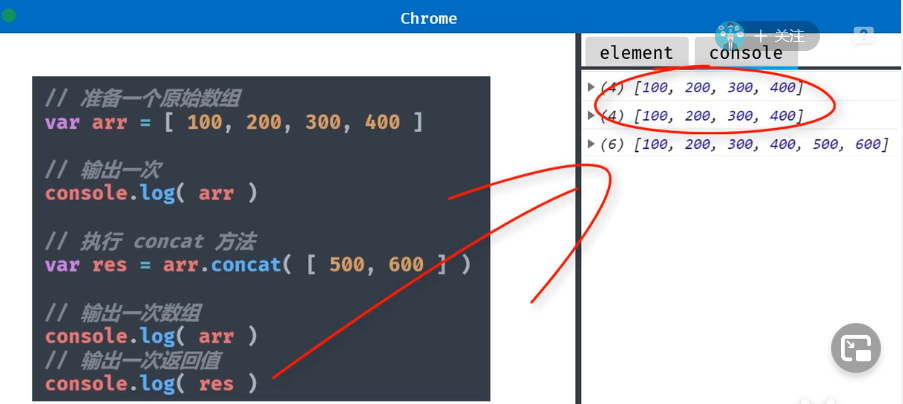
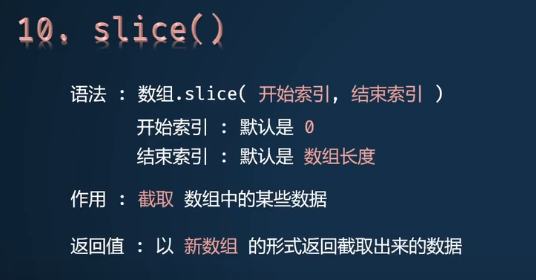
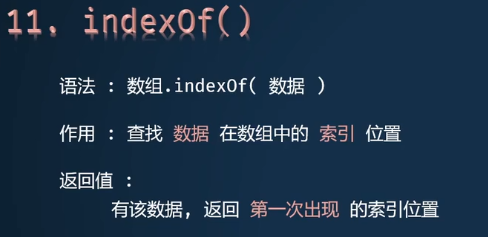
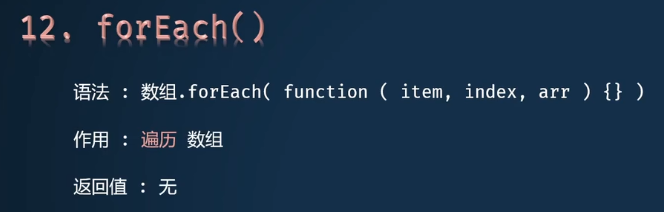
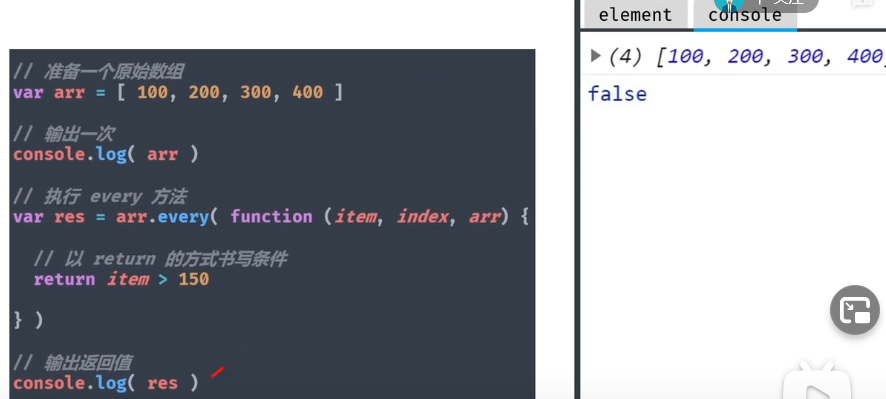
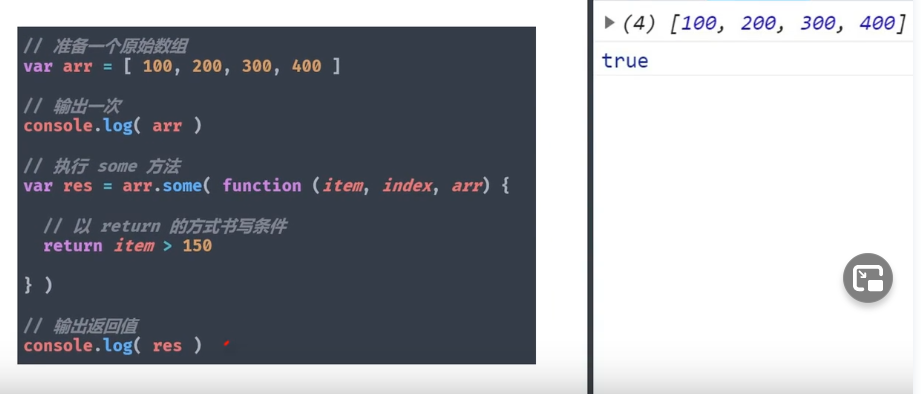
数组常用方法












包前不包后











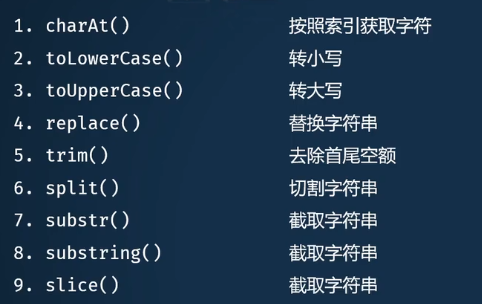
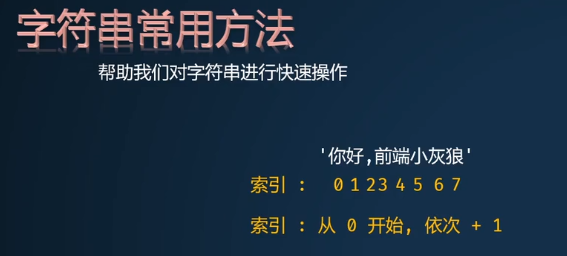
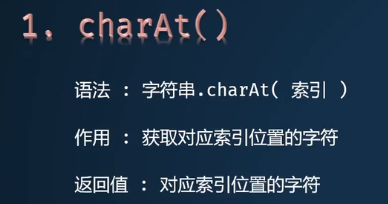
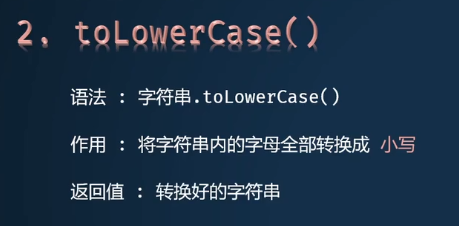
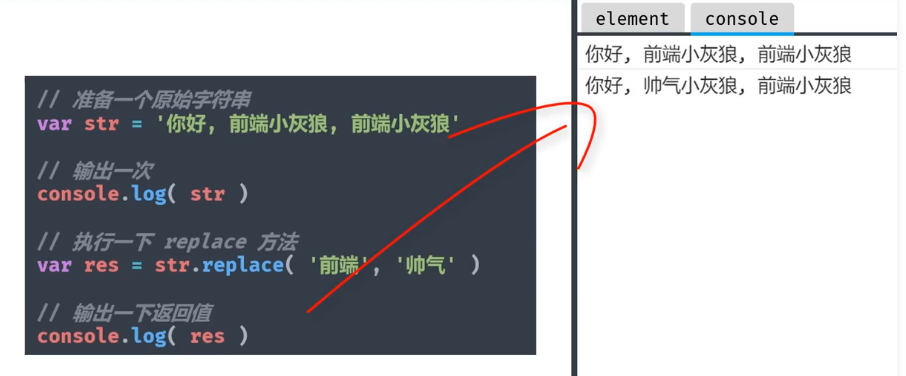
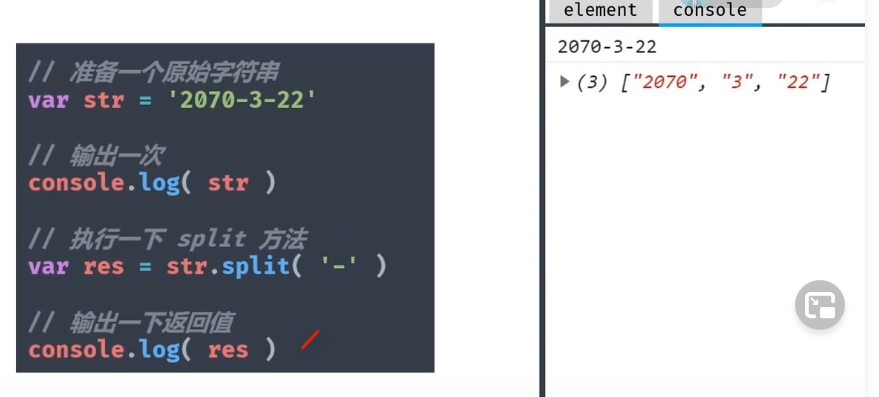
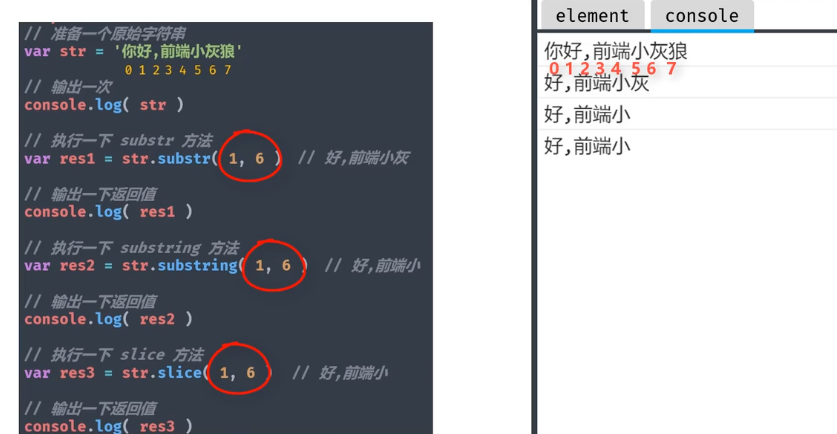
字符串常用方法












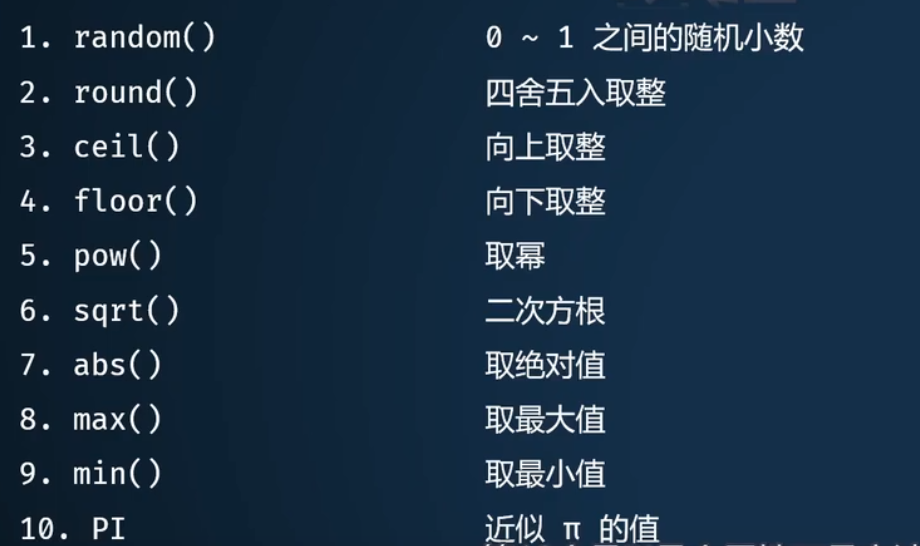
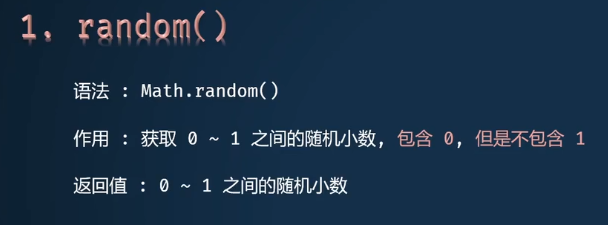
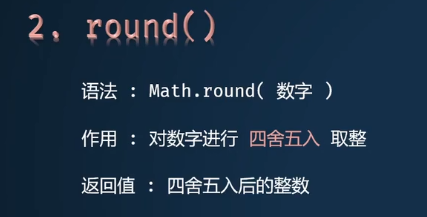
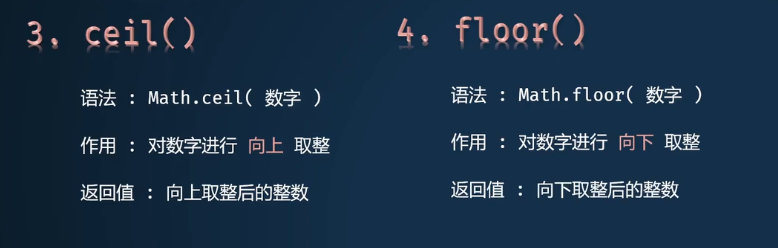
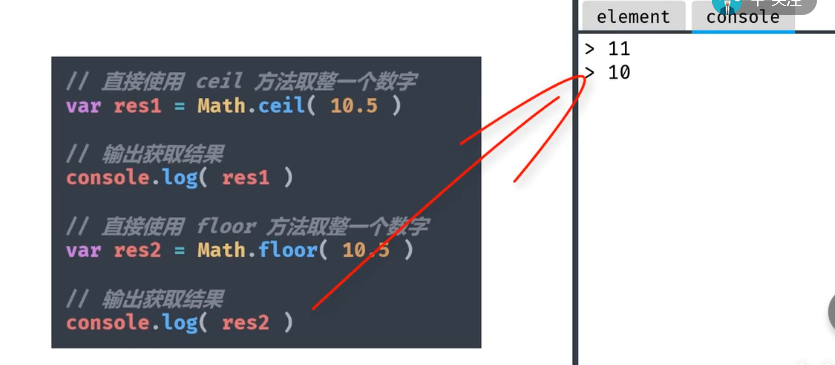
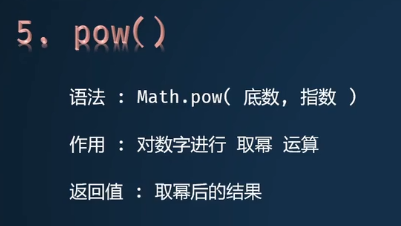
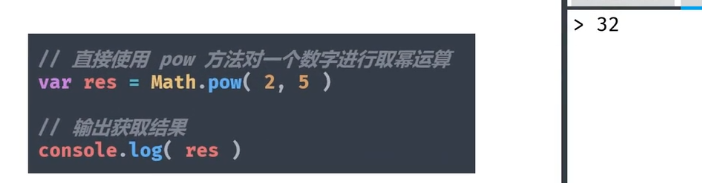
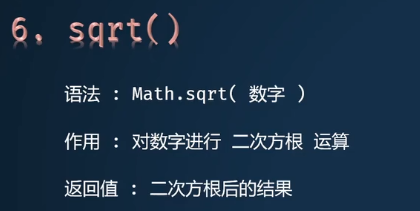
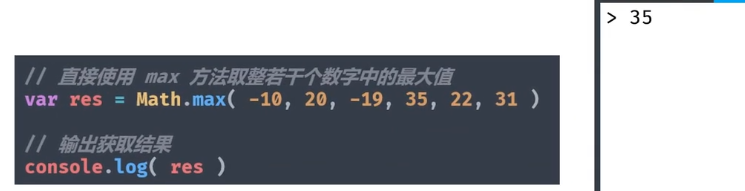
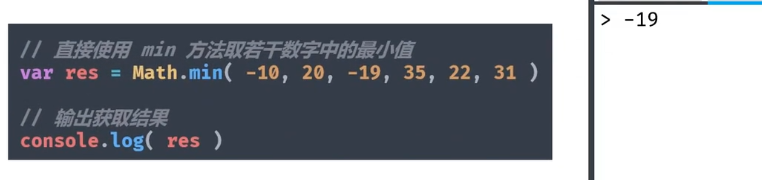
数字常用方法
















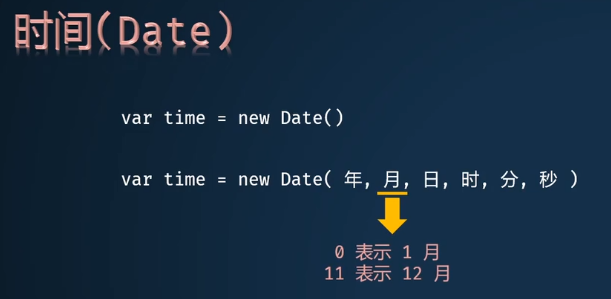
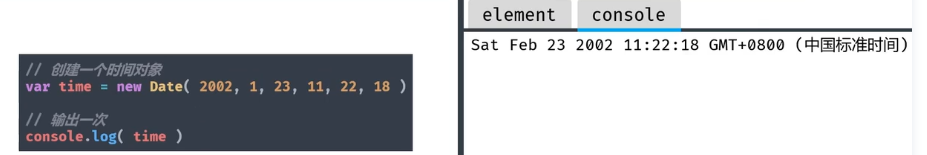
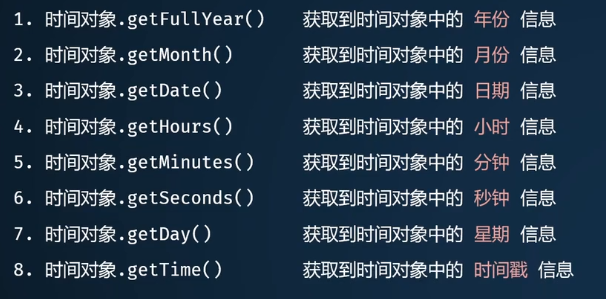
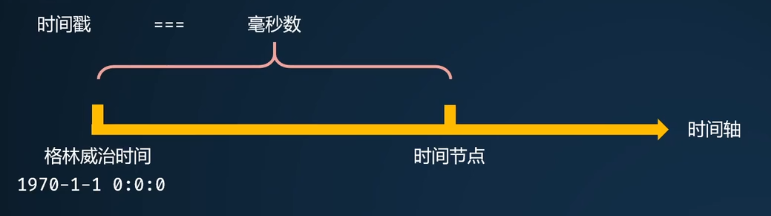
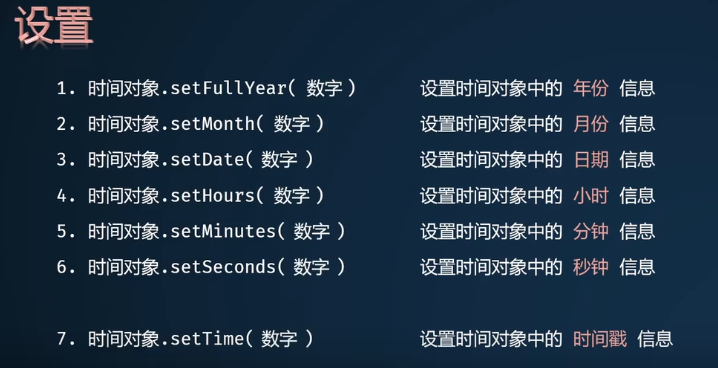
时间常用方法





JavaScript的BOM操作

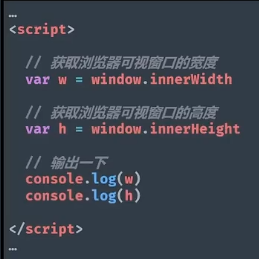
1、获取浏览器窗口尺寸
获取可视窗口宽度: window.innerWidth
获取可视窗口高度: window.innerHeight

2、浏览器的弹出层
提示框: window.alert('提示信息')
询问框: window.confirm('提示信息') 返回 true和false
输入框: window.prompt('提示信息') 点确定,返回输入框中内容,点取消返回null
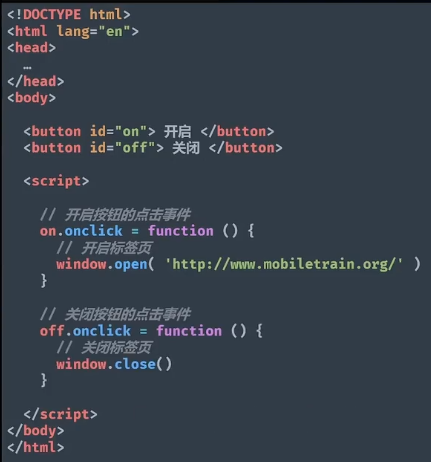
3、开启和关闭标签页
开启: window.open('地址')
关闭: window.close()

4、浏览器常见事件
资源加载完毕: window.onload = function() {}
可视尺寸改变: window.onresize = function(){}
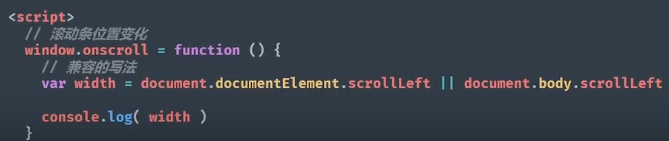
滚动条位置改变: window.onscroll = function(){}
- 在页面资源加载完毕执行

可视窗口发生变化时执行

滚动条位置改变时执行

5、浏览器历史记录操作
回退页面:window.history.back()
前进页面: window.history.forward
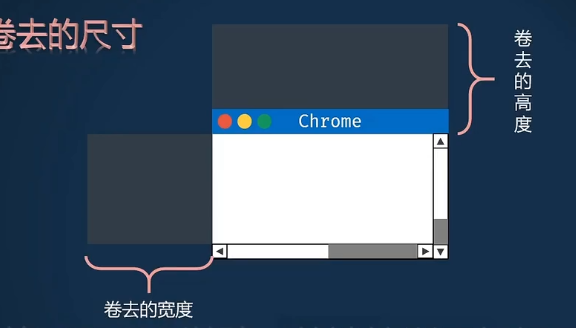
6、浏览器卷去尺寸

卷去的高度
document.documentElement.scrollTop #当有<!DOCTYPE html>用这个 document.body.scrollTop #当没有<!DOCTYPE html>用这个兼容写法

卷去宽度
document.documentElement.scrollleft #当有<!DOCTYPE html>用这个 document.body.scrollleft #当没有<!DOCTYPE html>用这个兼容写法:

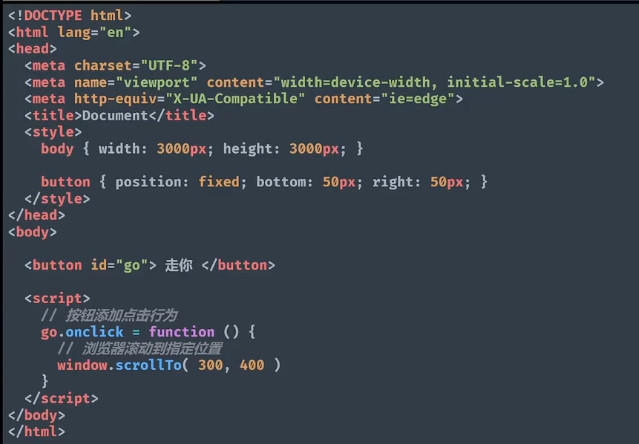
7、浏览器滚动到
window.scrolloTo() #滚动到
参数方式1(瞬间定位): window.scrollTo(left,top)
left:浏览器卷去高度
top:浏览器卷去高度
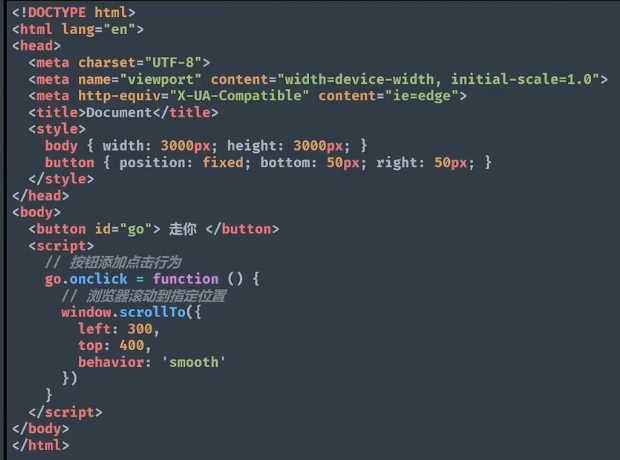
参数方式2(滚动定位): window.scrollTo({
left: xx
top: yy
behavior:'smooth' #表示平滑滚动
})


JavaScript定时器
间隔定时器
按照指定周期(毫秒)去执行指定的代码
语法: setInterval(函数,时间)
函数: 每次要执行的内容
时间: 单位是毫秒
示例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>sakura</title>
</head>
<body>
<script>
setInterval(function(){
console.log('执行一次')
},1000) # 单位毫秒,这里也就是1秒
</script>
</body>
</html>

延时定时器
在固定的时间(毫秒)后指定一次代码
语法: setTimeout(函数,时间)
函数: 时间到达执行的内容
时间: 单位是毫秒
示例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>sakura</title>
</head>
<body>
<script>
setTimeout(function(){
console.log('执行一次')
},1000)
</script>
</body>
</html>

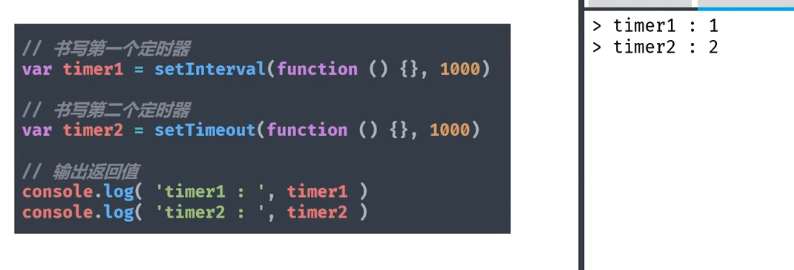
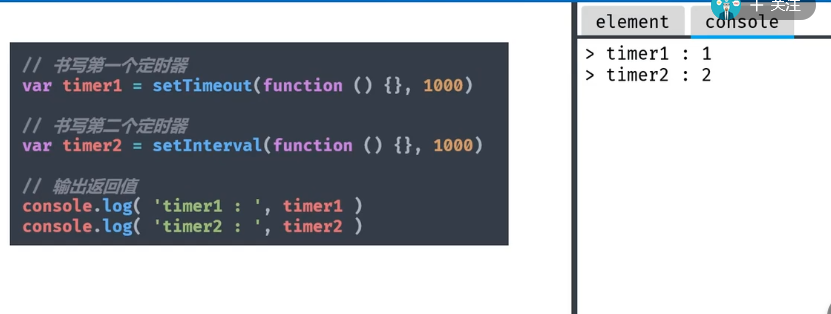
定时器返回值
不区分定时器种类
表示是当前页面的第几个定时器


是不区分种类的,只表示是页面第几个定时器
关闭定时器
语法一: clearInterval(要关闭的定时器返回值)
语法二: clearTimeout(要关闭的定时器返回值)
这是不区分定时器种类的可以互相关闭

DOM基本操作

获取元素方式

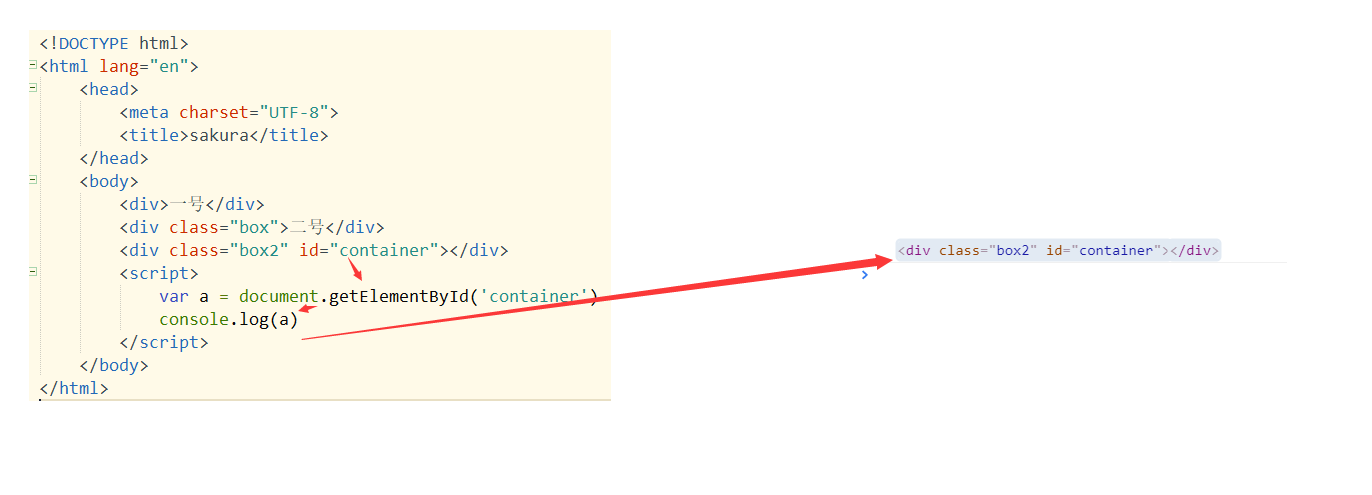
根据id名称获取
语法: document.getElementById('id名称') 作用: 获取文档流中id名对应的一个元素 返回值: 如果有id对应的元素,就是这个元素 如果没有id对应的元素,就是null
根据元素类名获取
语法: document.getElementsByClassName('元素类名') 作用: 获取文档流中所有类名对应的元素 返回值: 必定是一个伪数组 如果有类名对应的元素,有多少获取多少 如果没用类名对应的元素,空的伪数组
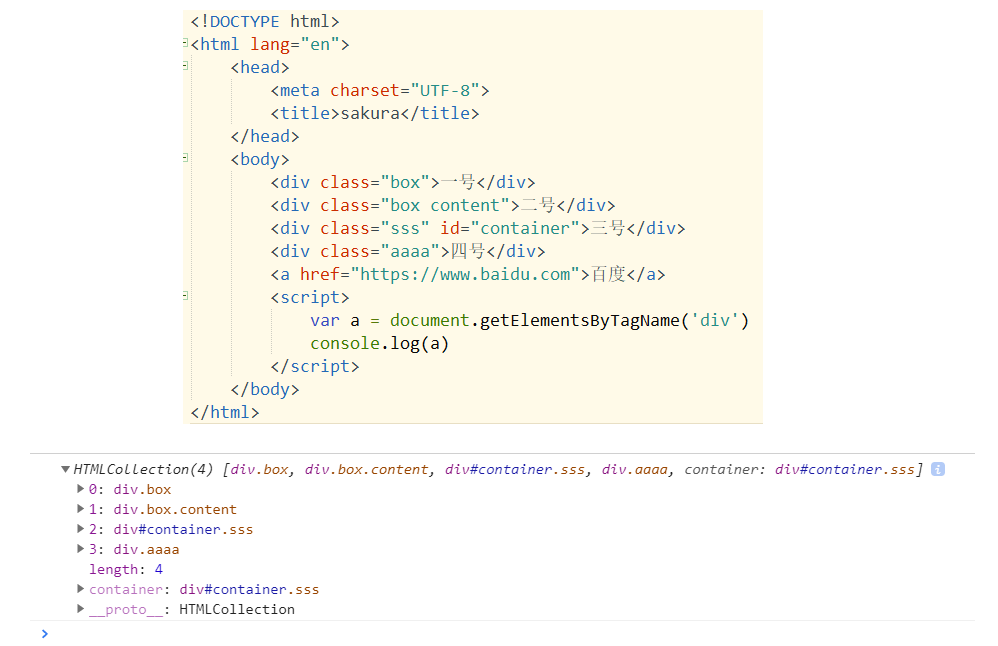
根据元素标签名获取
语法: document.getElementsByTagName('标签名') 作用; 获取文档流中所有标签名对应的元素 返回值;必然是一个伪数组 如果有标签名对应的元素,有多少获取多少 如果没用标签名对应的元素,空的伪数组
根据选择器获取一个
语法; document.querySelector('选择器') 作用: 获取文档流中满足选择器规则的第一个元素 返回值: 如果有选择器对应的元素,获取到第一个 如果没用选择器对应的元素,返回null
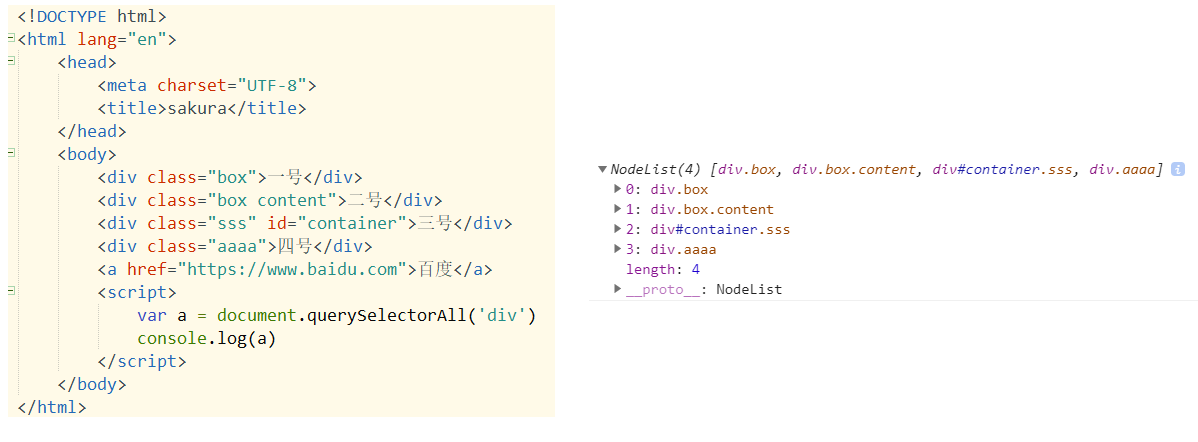
根据选择器获取一组
语法:document.querySelectorAll('选择器') 作用: 获取文档流中所有满足选择器规则的元素 返回值: 必然是一个伪数组 如果有选择器对应的元素,获取到第一个 如果没用选择器对应的元素,返回null
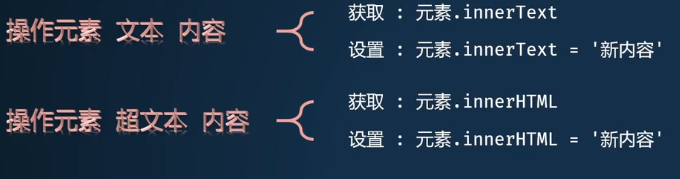
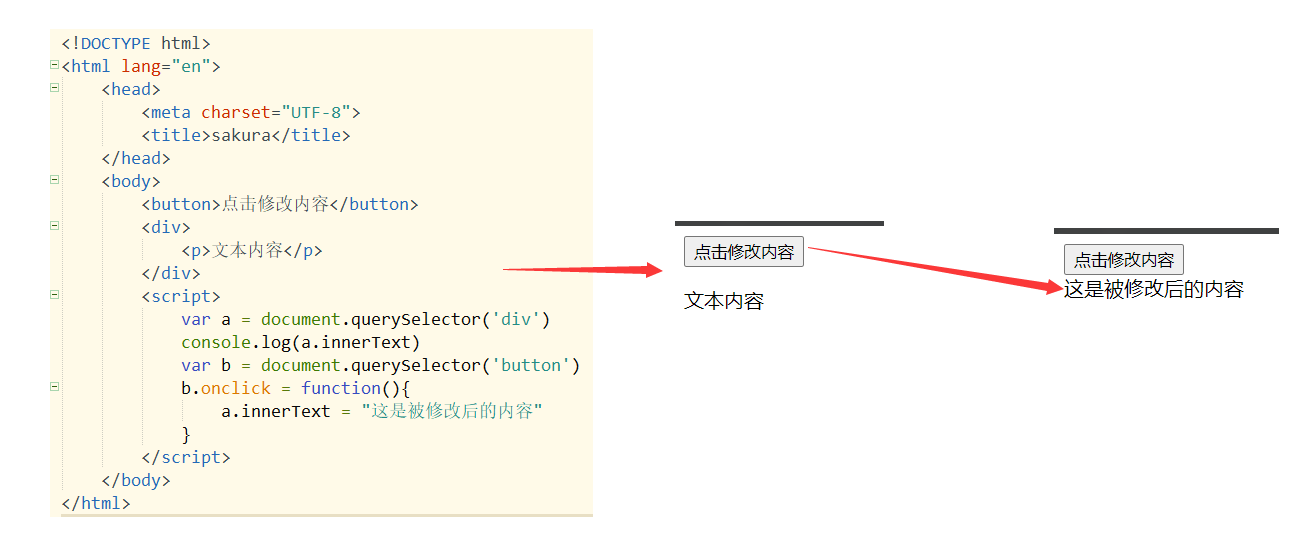
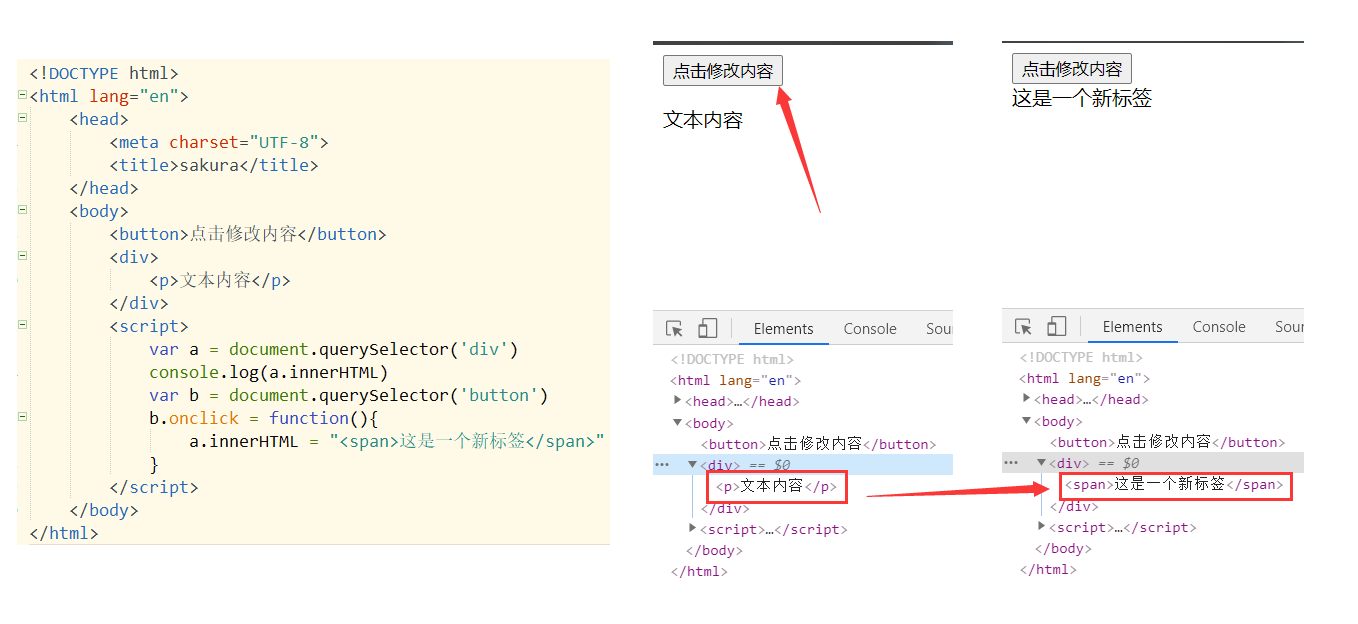
操作元素内容

操作元素文本内容

操作元素超文本内容

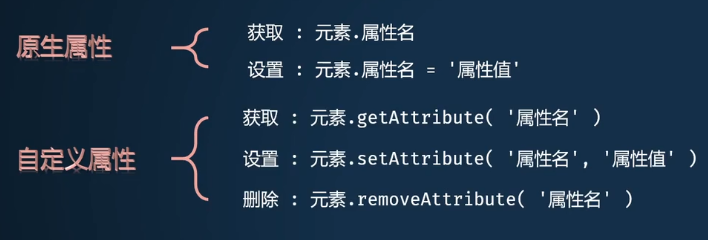
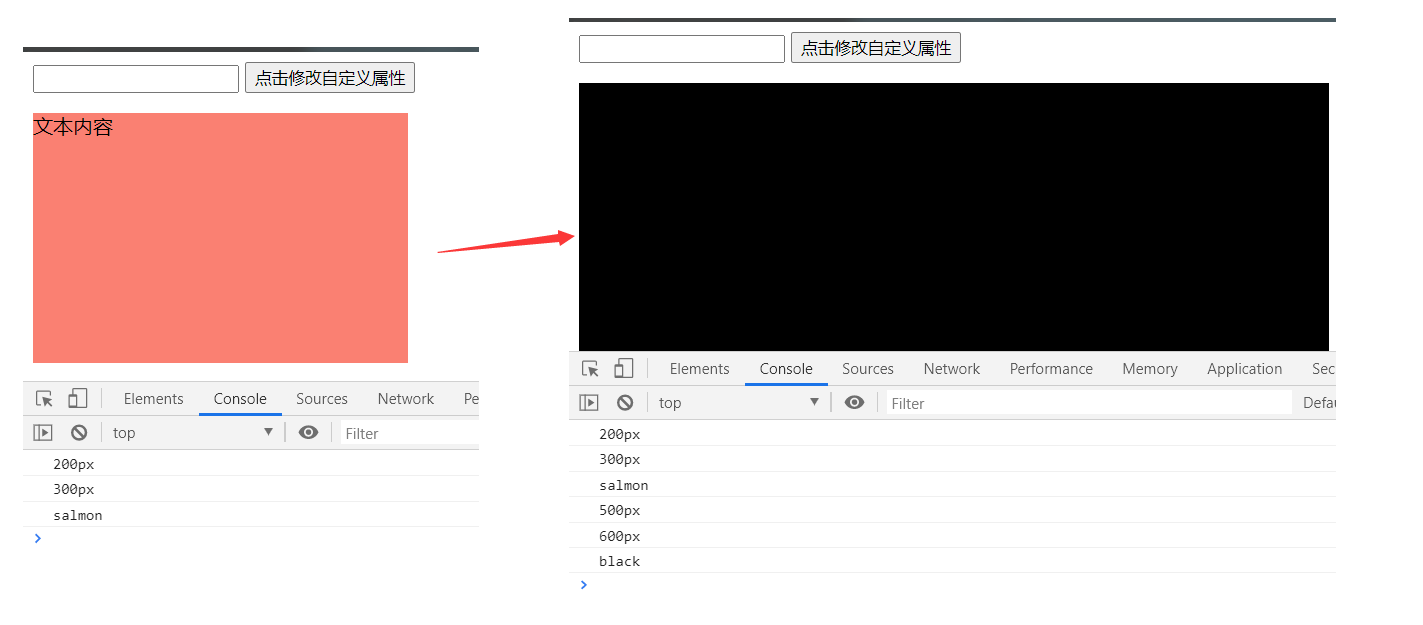
操作元素属性

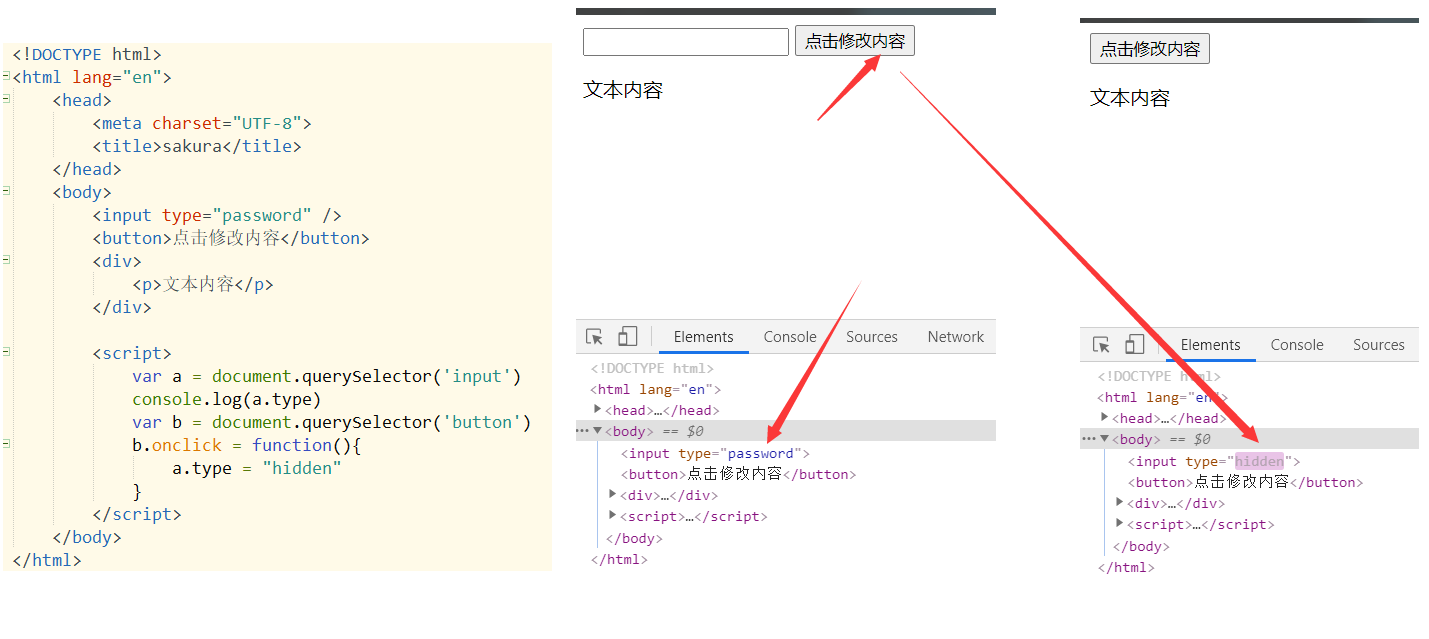
原生属性

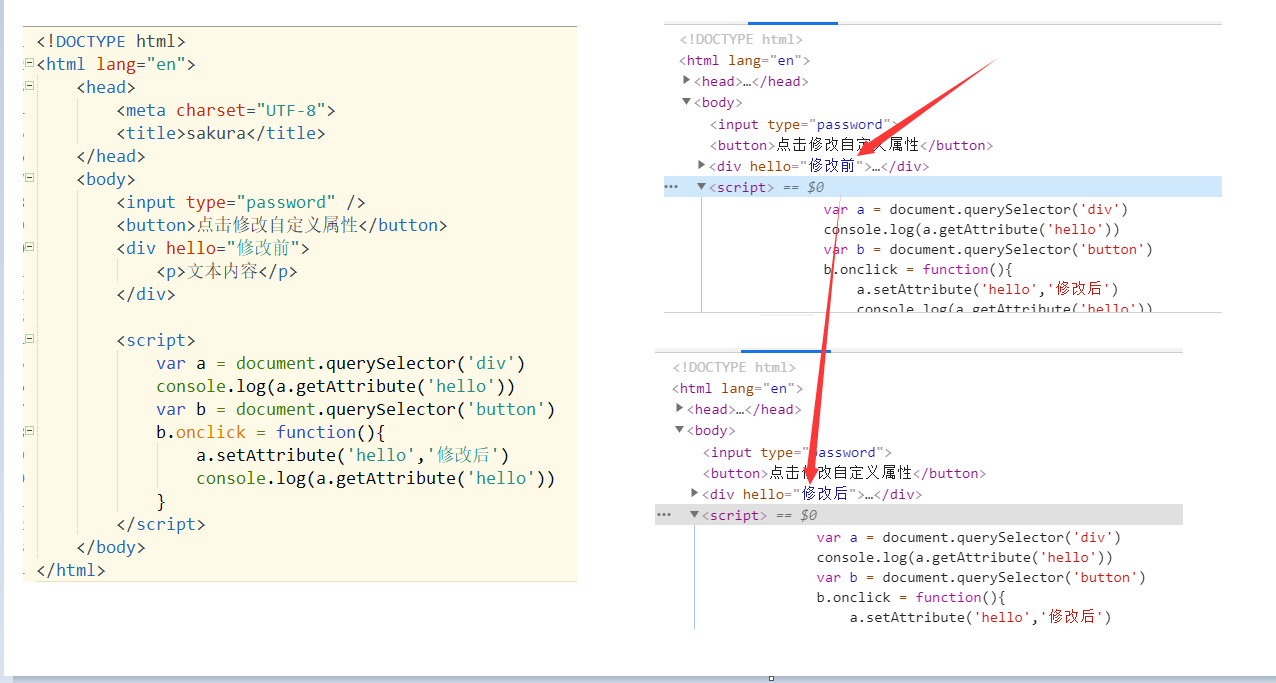
自定义属性

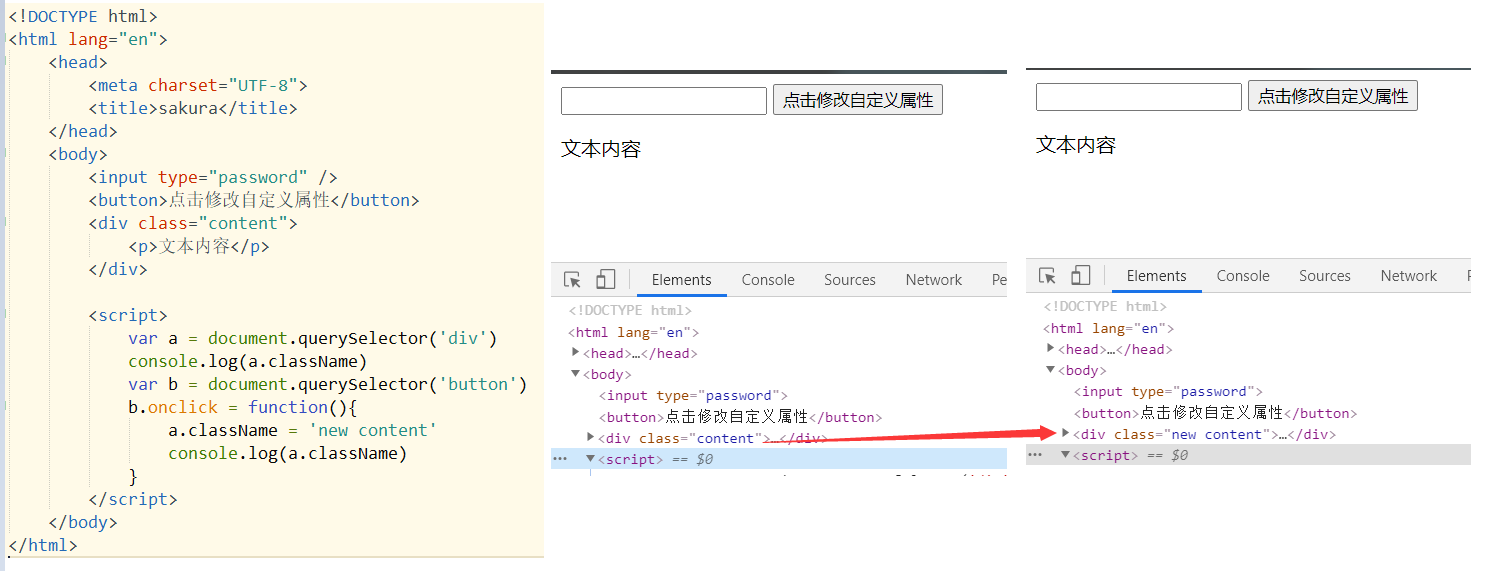
操作元素类名
获取: 元素.className
设置; 元素.className = '新类名'

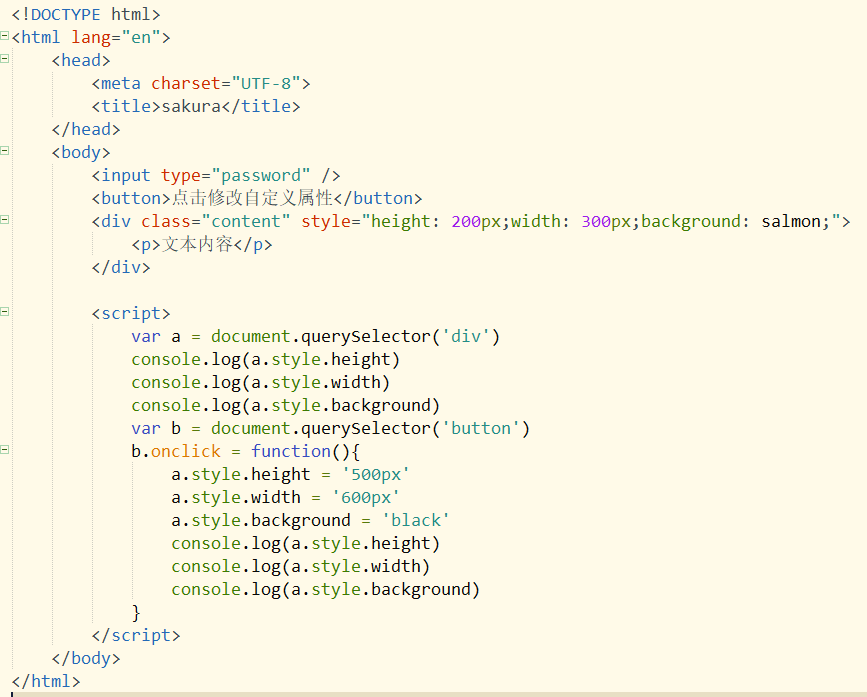
操作元素行内样式
获取: 元素.style.样式名
设置: 元素.style.样式名 = '样式值'
注意: 只能获取和设置元素的行内样式


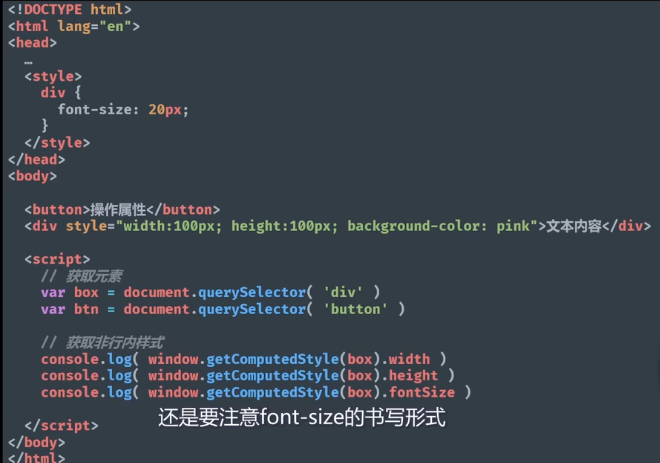
获取元素非行内样式
获取:window.getComputedStyle(元素).样式名
注意; 可以获取行内样式,也可以获取非行内样式

版权声明:本博客所有文章除特殊声明外,均采用 CC BY-NC 4.0 许可协议。转载请注明出处 sakura的博客!