html学习笔记
[TOC]
简单的HTML页面架构
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
</html>
charset 编码 gbk gbk2312 utf-8
HTML常见标签
meta标签
<meta> 元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。
设置网站关键字
meta name="keywords" content="网络安全,WEB渗透,数据安全,渗透测试,安全培训" />
<link> 标签定义文档与外部资源的关系。
<script> 引入js文件
注释
<!--这是一段注释。注释不会在浏览器中显示。-->
<p>这是一段普通的段落。</p>
简单demo
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>这里是sakura的博客</title>
<meta name="keywords" content="网络安全,渗透测试,代码审计"/>
<meta name="description" content="这是sakura的博客,分享自己的学习经验" />
<meta name="author" content="sakura" />
</head>
<body>
</body>
</html>
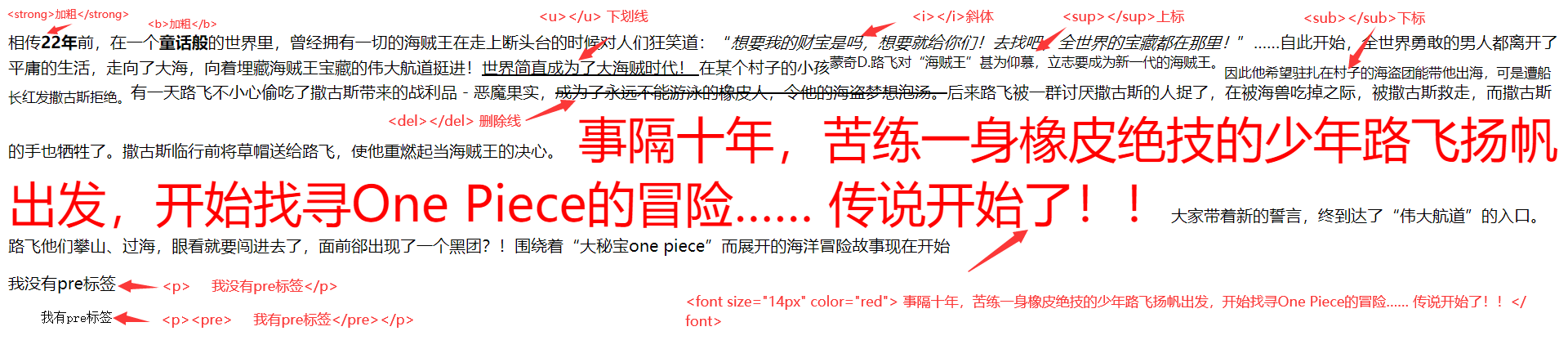
效果图:


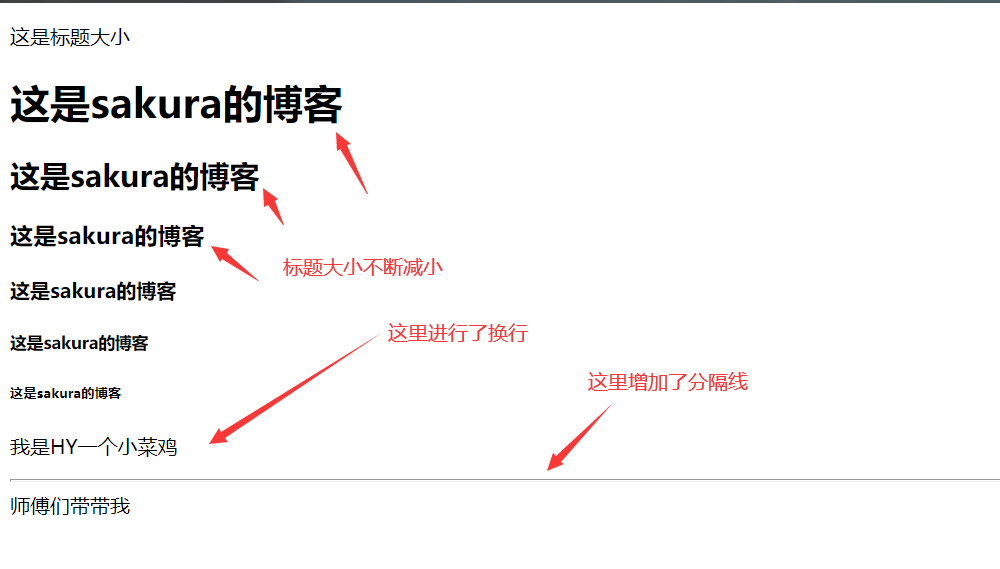
标题标签
由大到小
<h1>h1</h1>
<h2>h2</h2>
<h3>h3</h3>
<h4>h4</h4>
<h5>h5</h5>
<h6>6</h6>
</br> 换行标签
<hr>换行线标签


文本属性
<strong>加粗</strong>
<b></b>加粗
<i></i>斜体
<u></u> 下划线
<sup></sup>上标
<sub></sub>下标
<del></del> 删除线
<font></font> 规定字体属性
size 字体的大小
color 字体颜色
代码样式原样输出
<pre></pre>


form表单
form表单 规定当提交表单时向何处发送表单数据
method 提交的方法有 get、post
规定在发送表单数据之前如何对其进行编码:
enctype 属性可能的值:
application/x-www-form-urlencoded
multipart/form-data
text/plain
input标签:
name:同样是表示的该文本输入框名称。
size:输入框的长度大小。
maxlength:输入框中允许输入字符的最大数。
value:输入框中的默认值
readonly:表示该框中只能显示,不能添加修改。
input的类型:
type=password 密码输入框
type=file 文件上传
type=hidden 隐藏域
button 按钮
checkbox 复选框
radio 单选框
type=submit 提交按钮
type=reset 重置按钮
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>这是一个表单e</title>
</head>
<body>
<form action="" method="post">
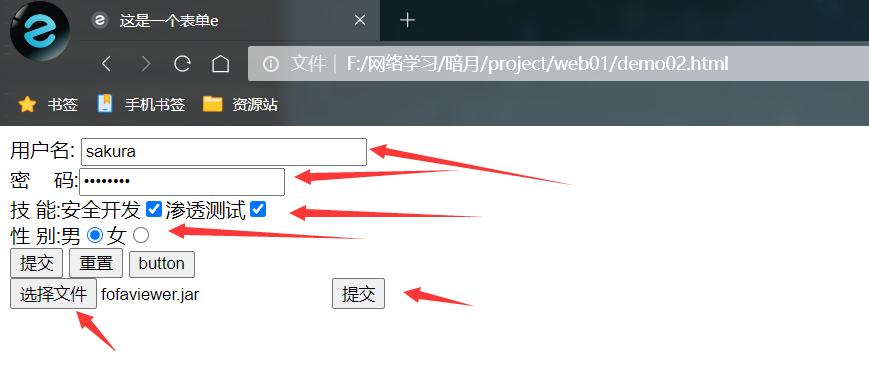
<label>用户名: </label><input type="text" name="username" size="30" maxlength="6" value="sakura" readonly="" /></br>
<label>密 码:</label><input type="password" name="password" /></br>
<label>技 能:</label>安全开发<input type="checkbox" />渗透测试<input type="checkbox" /></br>
<label>性 别:</label>男<input type="radio" name="sex" value="1" />女<input type="radio" name="sex" value="2" />
<input type="hidden" value="1" /></br>
<input type="submit" value="提交" />
<input type="reset" value="重置" />
<input type="button" value="button" />
</form>
<form method="post" enctype="multipart/form-data">
<input type="file" value="file" />
<input type="submit" />
</form>
</body>
</html>

a标签、img标签、table标签
a标签的作用:就是用于控制界面与页面之间的跳转
默认就是self
self:用于在当前选项卡中跳转,也就是不新建页面跳转
_blank :用于在新的选项卡中跳转,也就是新建页面跳转
<a href="http://www.baidu.com" target="self">百度</a>
<a href="http://www.baidu.com" target="_blank">百度</a>
_blank 在新窗口中打开被链接文档。
_self 默认。在相同的框架中打开被链接文档。
_parent 在父框架集中打开被链接文档。
_top 在整个窗口中打开被链接文档。
锚文本
<a name="top">锚点</a>
<a href="#top">锚点</a>


img标签
img 元素向网页中嵌入一幅图像。
<img src="img/sakura.jpg" width="400" height="500" alt="logo"/>
alt 规定图像的替代文本。
src 规定显示图像的url
width 规定图片的高度
height 规定图片的宽度

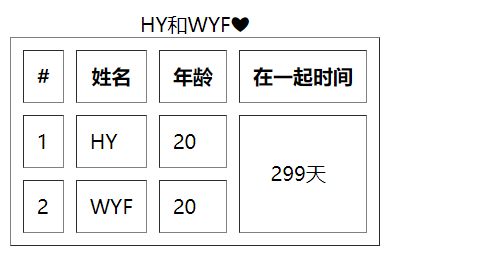
table表格
<caption>我的标题</caption>表格带标题
border 边框
width 宽度
height 高度
colspan 合并行
rowspan 合并竖
<th></th> 定义表格内的表头单元格
<tr>行</tr>
<td>表格</td>
cellpadding 单元边与内容的空白
cellspacing 单元格的空白
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table border="1" cellpadding="10" cellspacing="10">
<caption>HY和WYF❤</caption>
<tr><th>#</th><th>姓名</th><th>年龄</th><th>在一起时间</th></tr>
<tr><td>1</td><td>HY</td><td>20</td><td rowspan="2"> 299天</td></tr>
<tr><td>2</td><td>WYF</td><td>20</td></tr>
</table>
</body>
</html>

列表
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
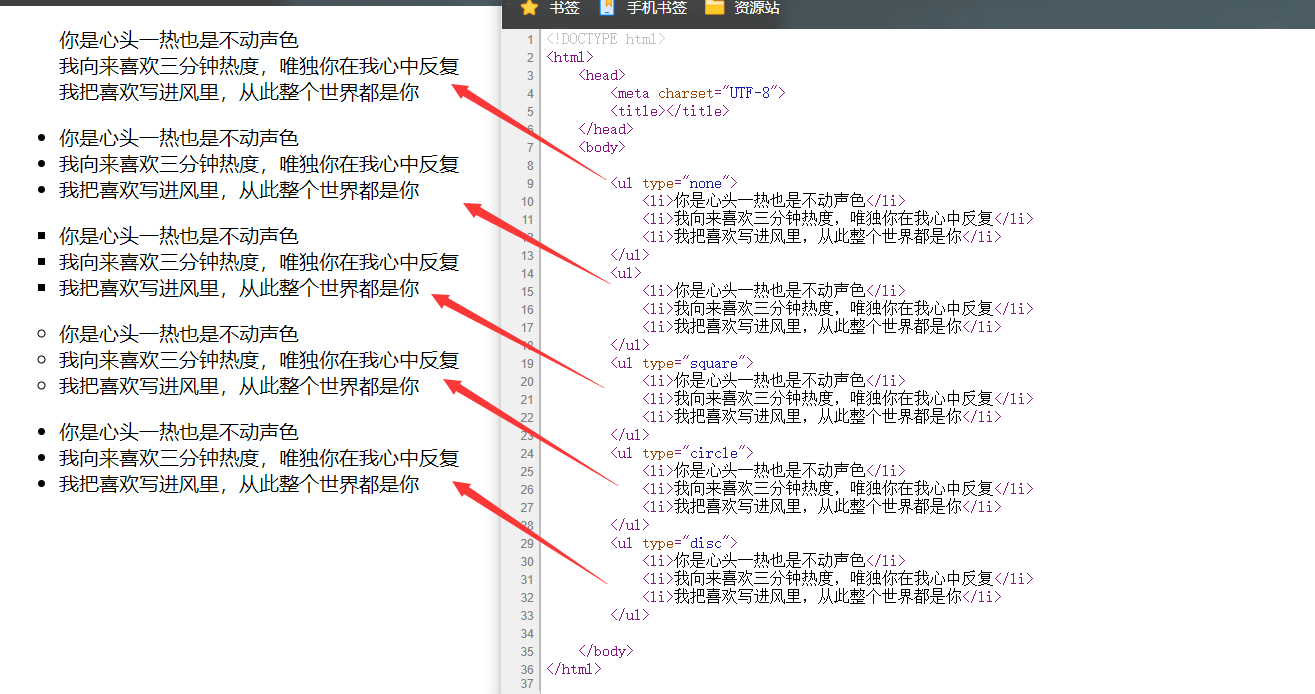
无序列表
项目符号 square circle disc
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>

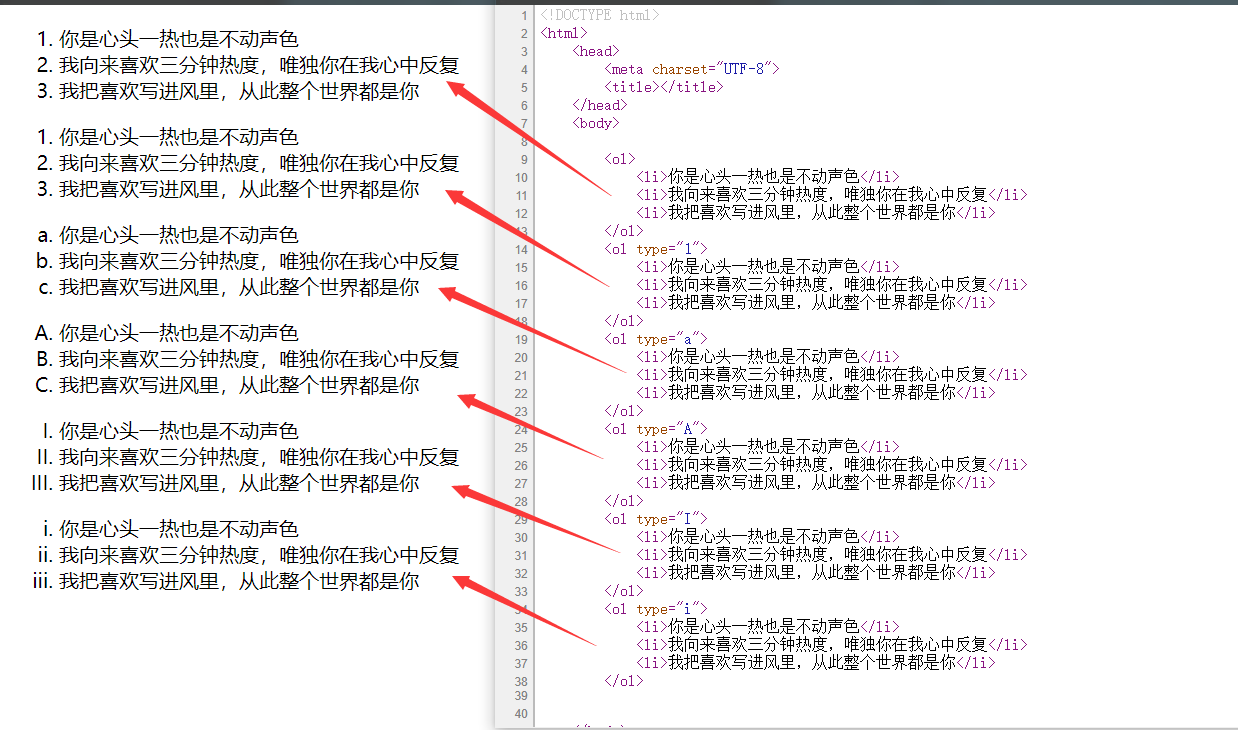
有序列表
数字列表 默认 数字
小写字母列表
大写字母列表 A
罗马字母列表 I
小写罗马字母列表 i
<ol type="1"> <!--有序列表-->
<li>暗月实战项目九 不出网的情况下的内网多域控渗透</li>
<li>xp/2003开关3389指令</li>
<li>一条命令修改windows注册表</li>
</ol>

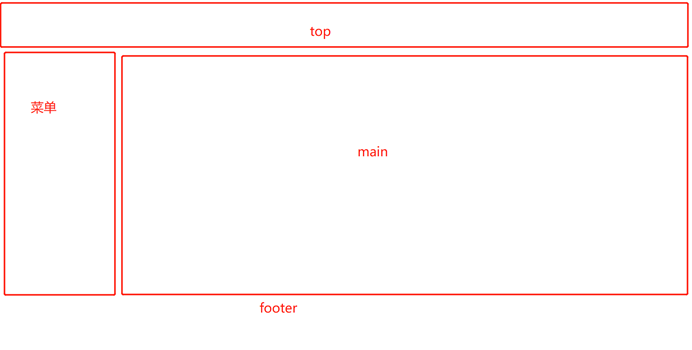
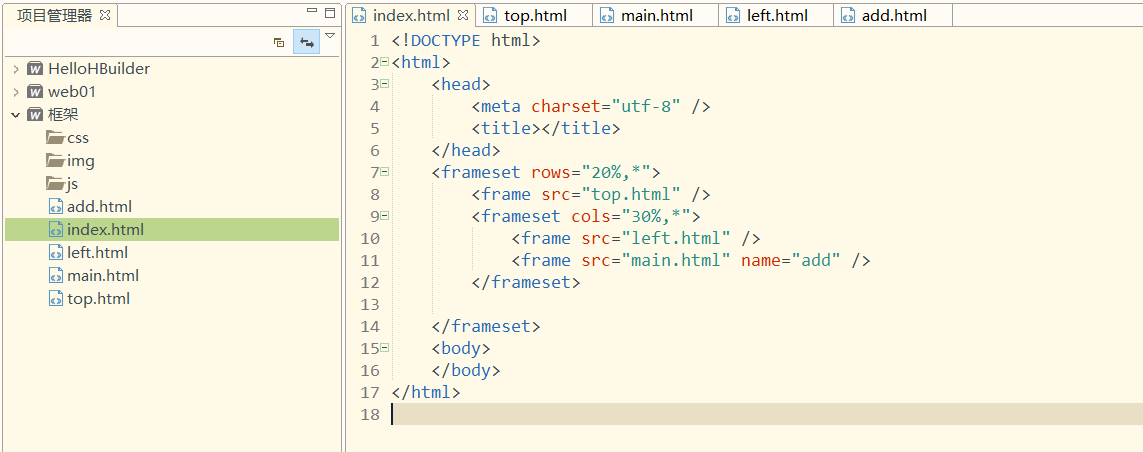
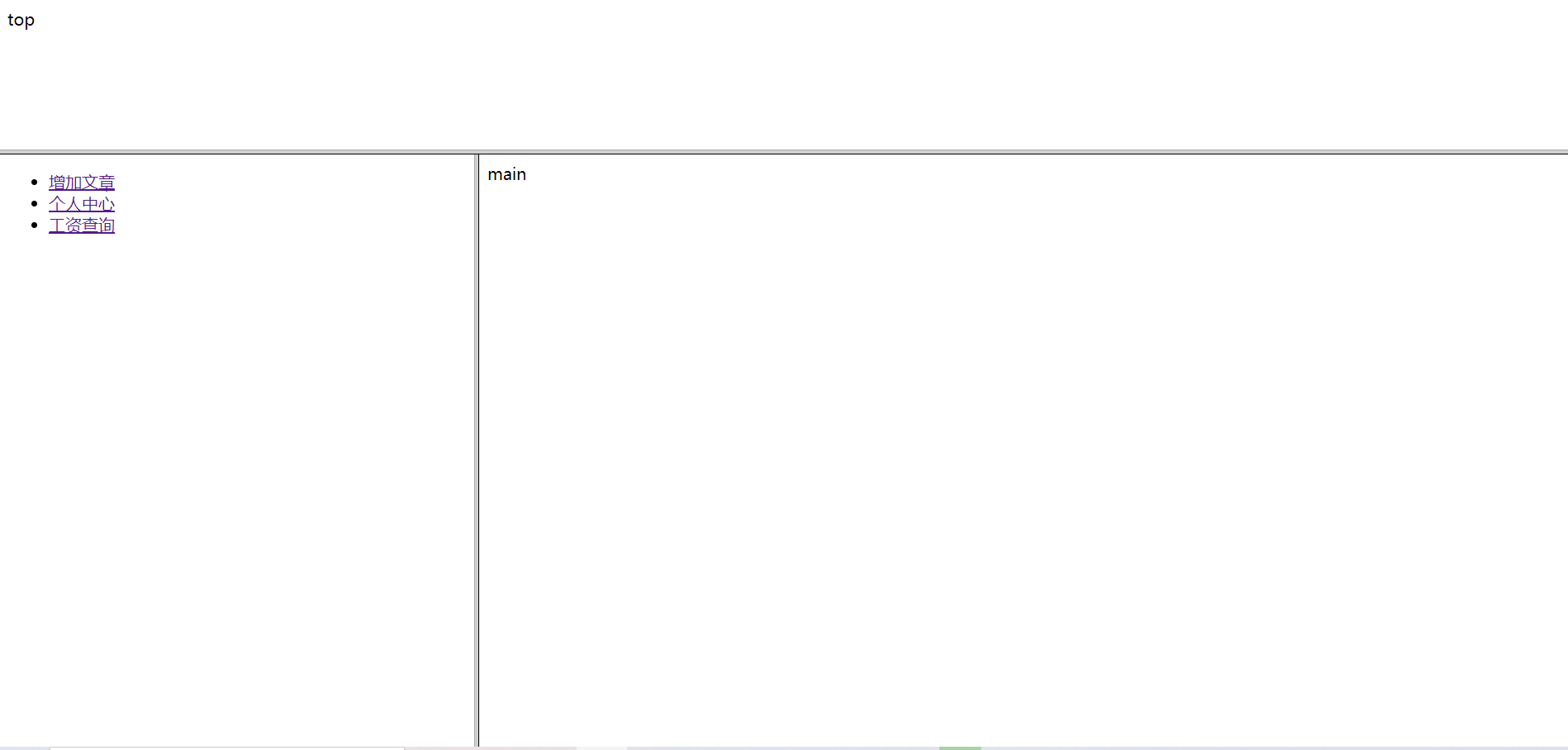
框架使用
frameset 元素可定义一个框架集。它被用来组织多个窗口(框架)。每个框架存有独立的文档。在其最简单的应用中,frameset 元素仅仅会规定在框架集中存在多少列或多少行。您必须使用 cols 或 rows 属性。

frameset 在一个页面中设置一个或多个框架 不能嵌套在body标签里
iframe 是在html页面内嵌入框架 框架内可以连接另一个页面
frameset属性:
①border
设置框架的边框粗细。
②bordercolor
设置框架的边框颜色。
③frameborder
设置是否显示框架边框。设定值只有0、1;0 表示不要边框,1 表示要显示边框。
④cols
纵向分割页面。其数值表示方法有三种:“30%、30(或者30px)、”;数值的个数代表分成的视窗数目且数值之间用“,”隔开。“30%”表示该框架区域占全部浏览器页面区域的30%;“30”表示该区域横向宽度为30像素;“”表示该区域占用余下页面空间。例如:cols=”25%,200,*” 表示将页面分为三部分,左面部分占页面30%,中间横向宽度为200像素,页面余下的作为右面部分。
⑤rows
横向分割页面。数值表示方法与意义与cols相同。
⑥framespacing
设置框架与框架间的保留的空白距离。
frame属性:
①name
设置框架名称。此为必须设置的属性。
②src
设置此框架要显示的网页名称或路径。此为必须设置的属性。
③scrolling
设置是否要显示滚动条。设定值为auto, yes, no。
auto 在需要的情况下出现滚动条(默认值)
yes 始终显示滚动条(即使不需要)
no 从不显示滚动条(即使需要)
④bordercolor
设置框架的边框颜色。
⑤frameborder
设置是否显示框架边框。设定值只有0、1;0 表示不要边框,1 表示要显示边框。
⑥noresize
设置框架大小是否能手动调节。
⑦marginwidth
设置框架边界和其中内容之间的宽度。
⑧marginhight
设置框架边界和其中内容之间的高度。
⑨width
设置框架宽度。
⑩height
设置框架高度。


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<frameset rows="50%,50%">
<frame src="https://nsl.lenovo.com.cn/" scrolling="no" />
<frame src="http://www.sogou.com" />
</frameset>
<body>
</body>
</html>

div css
简介
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
DIV是html的一个标签 css是一个样式表
样式表类型
嵌入式样式表
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.demo01{
color: mediumvioletred;
width: 1000px;
height: 500px;
background: salmon;
}
</style>
</head>
<body>
<div class="demo01">
人生若只如初见,何事秋风悲画扇
</div>
</body>
</html>

外部样式
<link rel="stylesheet" href="css/style.css"/>
@import url
@import url("g.css");
.demo1{
color: red;
width: 100px;
height: 100px;
background: blue;
}
1、link直接引用

2、在外部再引用外部


内联样式
<div style="color: blue;width: 100px;height: 100px; background: black;">demo2</div>

注释
/* */ 注释内容
样式选择器
元素选择器 div{属性:值}
ID选择器 #id{属性:值}
class选择器 .类名{属性:值}
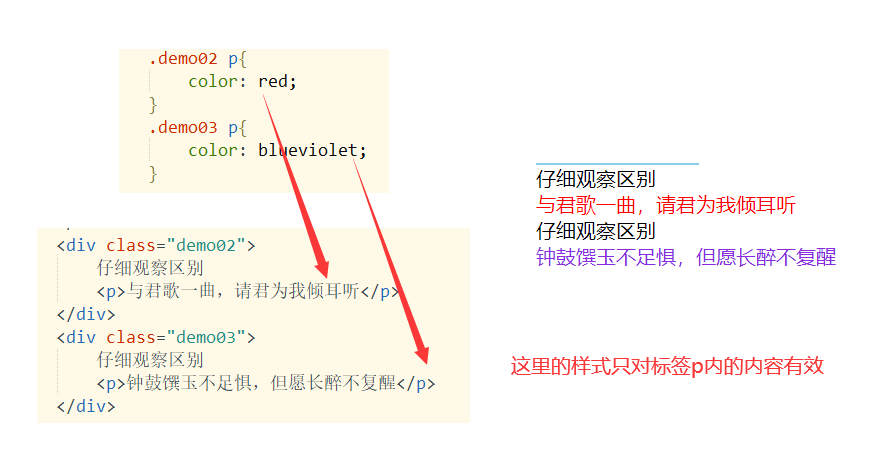
子选择器 元数 空格 元素{属性:值}
后代选择器 元数 > 元数{属性:值}
属性选择器 元素[属性]{}
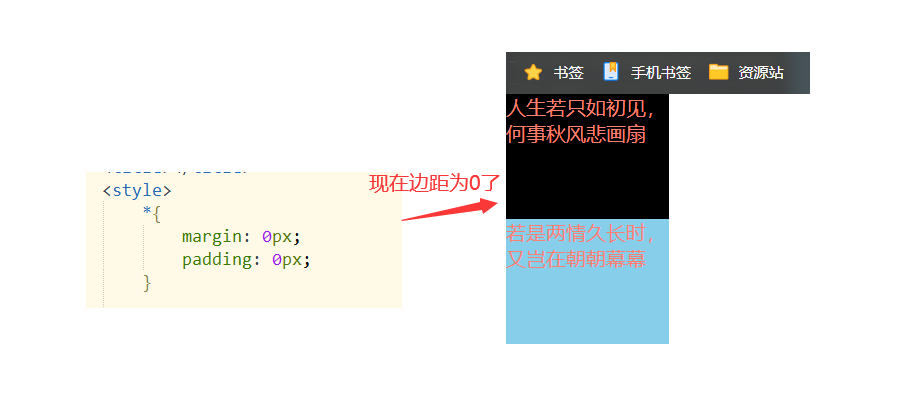
通配符选择器 *{属性:值}
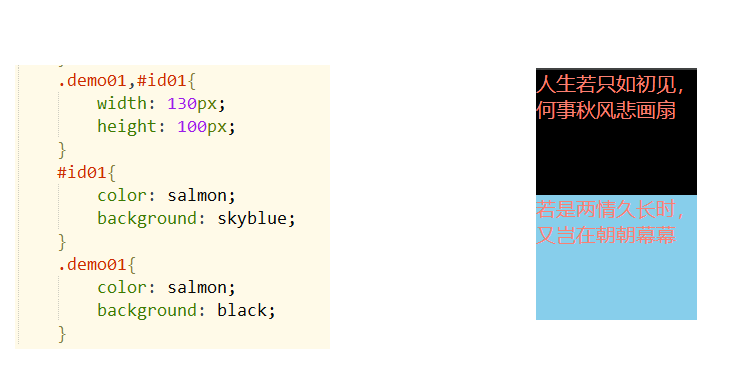
群组选择器 把相同的元素写在一起

通配符选择器示意

群组选择器
把相同的元素写在一起,减少重复代码

子选择器/后代选择器

背景和边框
背景
background-color 规定要使用的背景颜色。
background-position 规定背景图像的位置。
background-size 规定背景图片的尺寸。
background-repeat 规定如何重复背景图像。
repeat 默认。背景图像将在垂直方向和水平方向重复。
repeat-x 背景图像将在水平方向重复。
repeat-y 背景图像将在垂直方向重复。
no-repeat 背景图像将仅显示一次。
inherit 规定应该从父元素继承 background-repeat 属性的设置。
background-origin 规定背景图片的定位区域。
background-clip 规定背景的绘制区域。
background-attachment 规定背景图像是否固定或者随着页面的其余部分滚动。
背景图片的滚动
背景图片是否随着内容的滚动而滚动由background-attachment设置
background-attachment:fixed; 固定,不随内容的滚动而滚动
background-attachment:scroll; 滚动,随内容的滚动而滚动
background-image 规定要使用的背景图像。

上述body可直接简写为

inherit 规定应该从父元素继承 background 属性的设置。
left top
left center
left bottom
right top
right center
right bottom
center top
center center
center bottom
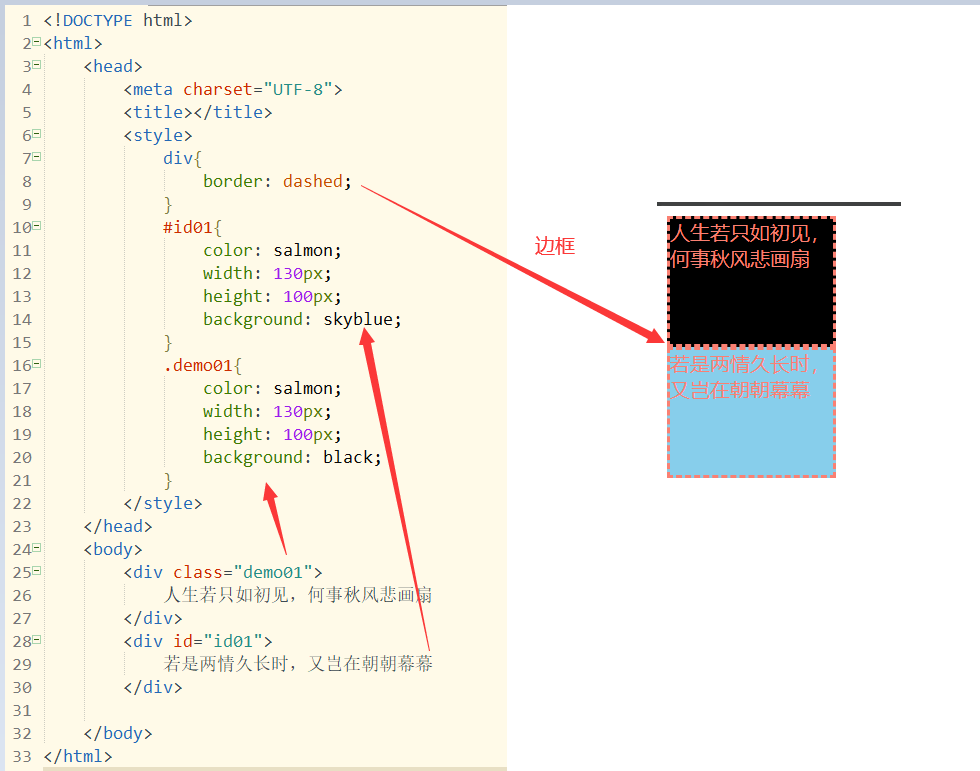
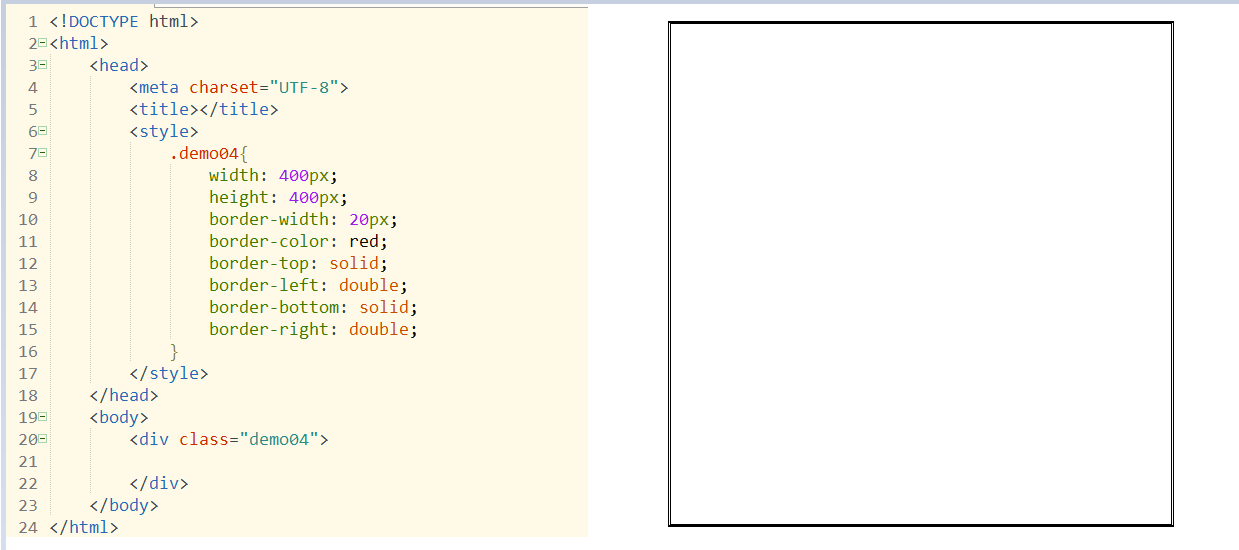
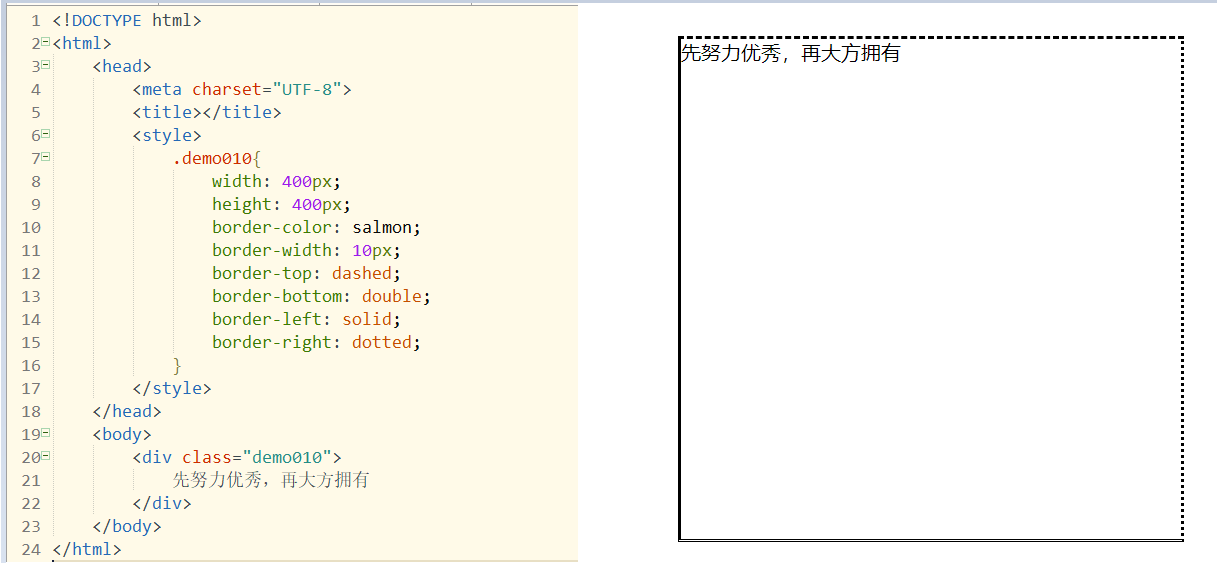
边框
边框颜色 border-color:#000
边框宽度 border-width:1px;
border-left 设置左边框,一般单独设置左边框样式使用
border-right 设置右边框,一般单独设置右边框样式使用
border-top 设置上边框,一般单独设置上边框样式使用
border-bottom 设置下边框,一般单独设置下边框样式使用,有时可将下边框样式作为css下划线效果应用。
边框样式值如下:
none : 无边框。与任何指定的border-width值无关
hidden : 隐藏边框。IE不支持
dotted : 在MAC平台上IE4+与WINDOWS和UNIX平台上IE5.5+为点线。否则为实线(常用)
dashed : 在MAC平台上IE4+与WINDOWS和UNIX平台上IE5.5+为虚线。否则为实线(常用)
solid : 实线边框(常用)
double : 双线边框。两条单线与其间隔的和等于指定的border-width值
上 右 下左:
groove : 根据border-color的值画3D凹槽
ridge : 根据border-color的值画菱形边框
inset : 根据border-color的值画3D凹边
outset : 根据border-color的值画3D凸边
上 右 下左 简写:
border:5px solid red;

文字属性
color:red; 文字颜色 #ffeeees
font-size:12px; 文字大小
font-weight:bolds 文字粗细(bold/normal)
font-family:”宋体”文字字体
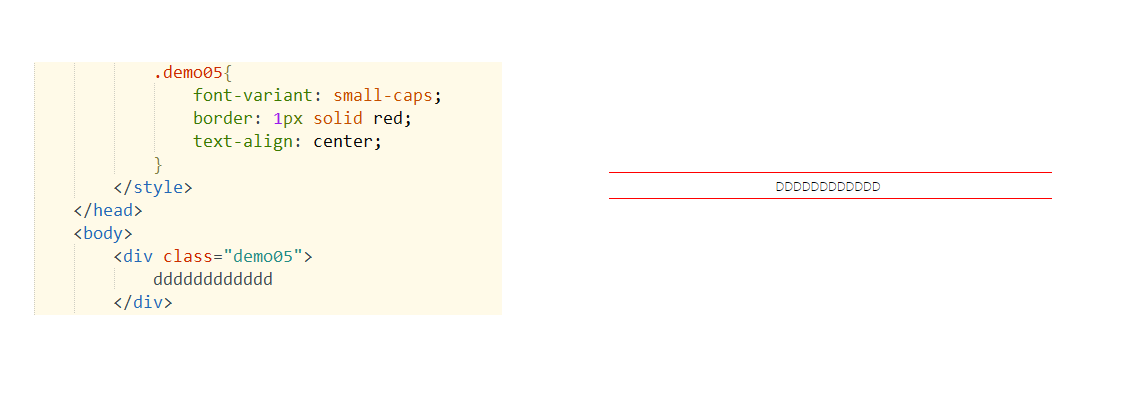
font-variant:small-caps小写字母以大写字母显示

文本属性
text-align:center; 文本对齐(right/left/center)
line-height:10px; 行间距(可通过它实现文本的垂直居中)
text-indent:20px; 首行缩进
text-decoration:none;
文本线(none/underline/overline/line-through) underline/overline/line-through; 定义文本上的下划线/上划线/中划线
letter-spacing: 字间距
文本域示例:

列表
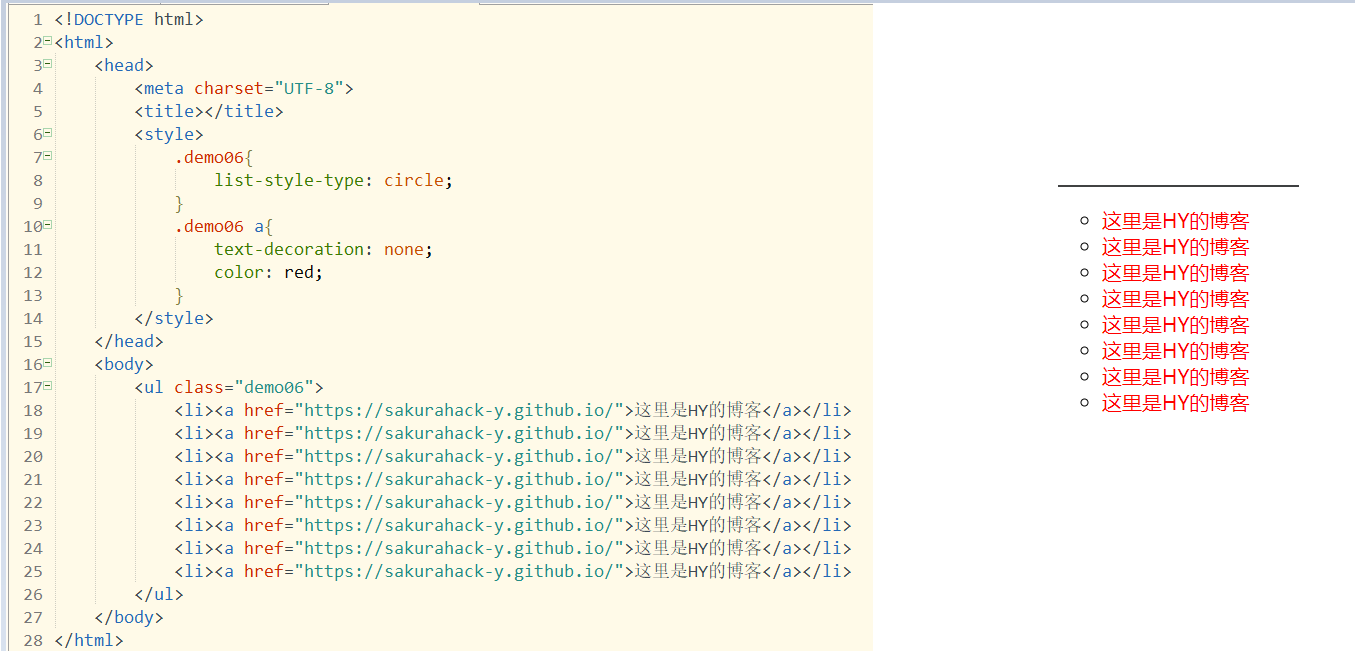
list-style-type 设置列表项标记的类型。参阅:list-style-type 中可能的值。
list-style-image 使用图像来替换列表项的标记。参阅:list-style-image 中可能的值。
inherit 规定应该从父元素继承 list-style 属性的值
取值:
disc: 点
circle: 圆圈
square: 正方形
decimal: 数字
decimal-leading-zero: 十进制数,不足两位的补齐前导0,例如: 01, 02, 03, ..., 98, 99
lower-roman: 小写罗马文字,例如: i, ii, iii, iv, v, ...
upper-roman: 大写罗马文字,例如: I, II, III, IV, V, ...
lower-greek: 小写希腊字母,例如: α(alpha), β(beta), γ(gamma), ...
lower-latin: 小写拉丁文,例如: a, b, c, ... z
upper-latin: 大写拉丁文,例如: A, B, C, ... Z
armenian: 亚美尼亚数字
georgian: 乔治亚数字,例如: an, ban, gan, ..., he, tan, in, in-an, ...
lower-alpha: 小写拉丁文,例如: a, b, c, ... z
upper-alpha: 大写拉丁文,例如: A, B, C, ... Z
none: 无(取消所有的list样式)
inherit:继承
list-style-position 设置在何处放置列表项标记。参阅:list-style-position 中可能的值。
inside
列表项目标记放置在文本以内,且环绕文本根据标记对齐。
outside
默认值。保持标记位于文本的左侧。列表项目标记放置在文本以外,且环绕文本不根据标记对齐。
简写
list-style:square inside url('/i/arrow.gif');

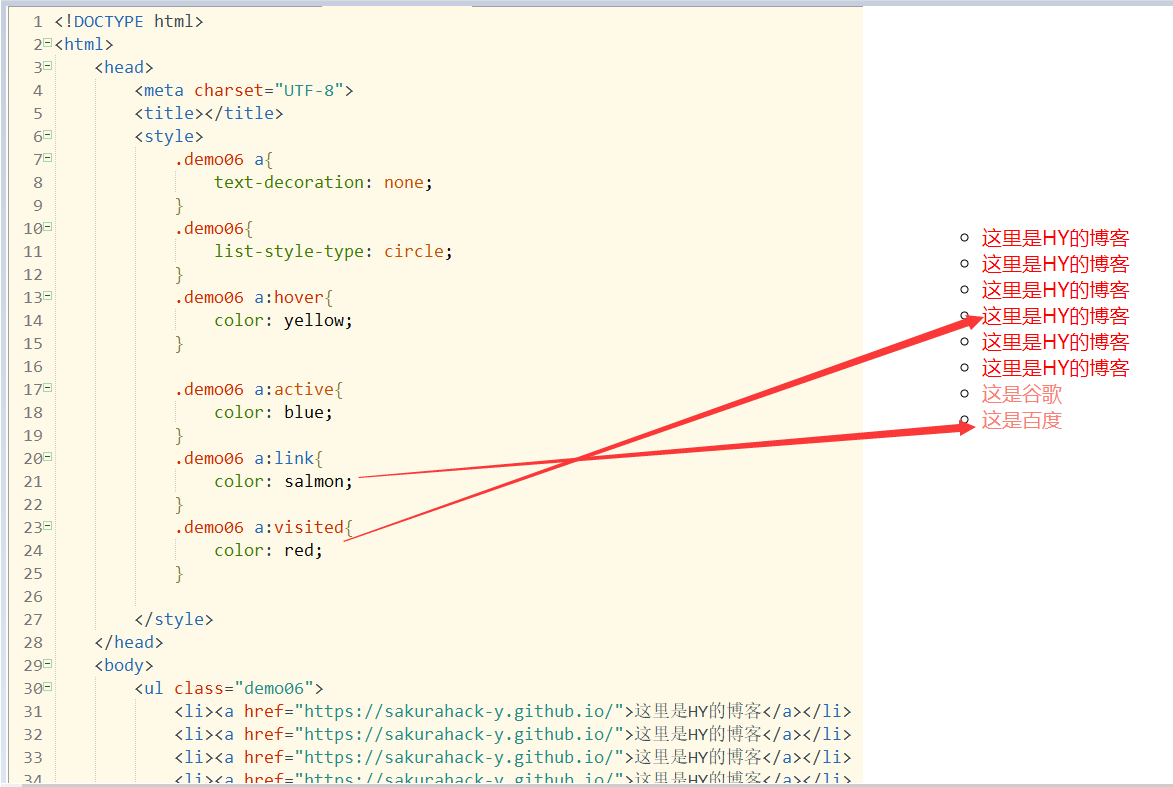
超链接
a{text-decoration: none;}
a:link {color:#FF0000;} /* 未访问的链接 */
a:visited {color:#00FF00;} /* 已访问的链接 */
a:hover {color:#FF00FF;} /* 鼠标划过链接 */
a:active {color:#0000FF;} /* 已选中的链接 */

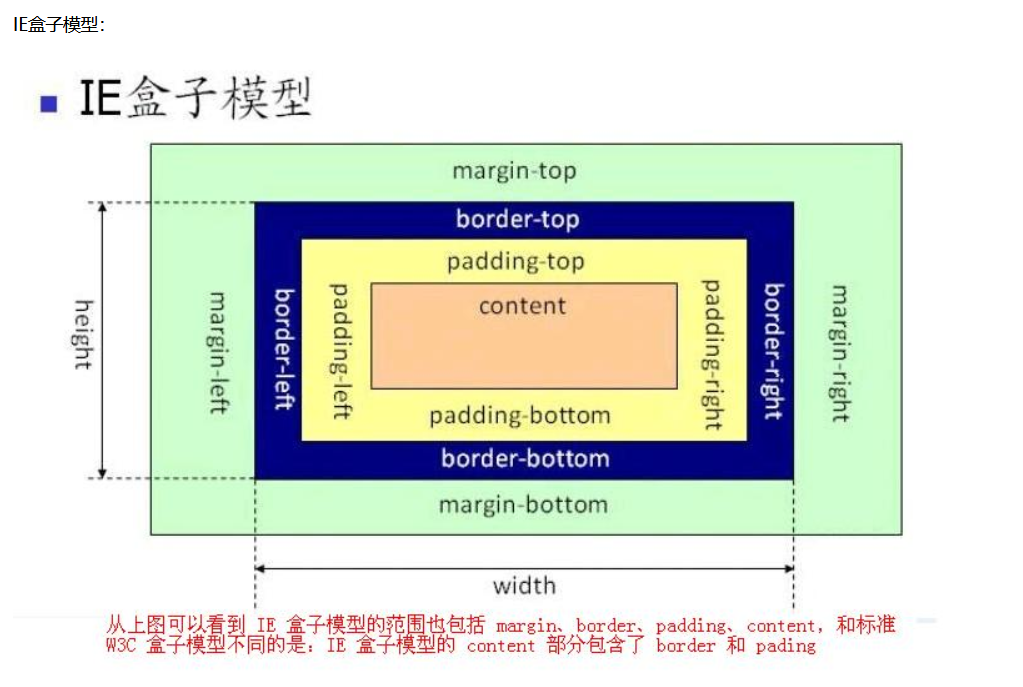
盒子模型

盒子模型的组成部分:
外边距(margin)、边框(border)、内边距(padding)、内容(content)四个属性
自身的身高:width height
内边距: padding
盒子边框:border
与其他盒子的距离 margin 外边距

border边框
常见的写法 border:1px solid #foo;
单独属性:
border-widh:
border-style:
dotted 点状虚线
dashed(虚线)
solid(实线)
double(双实线)
border-color(颜色)

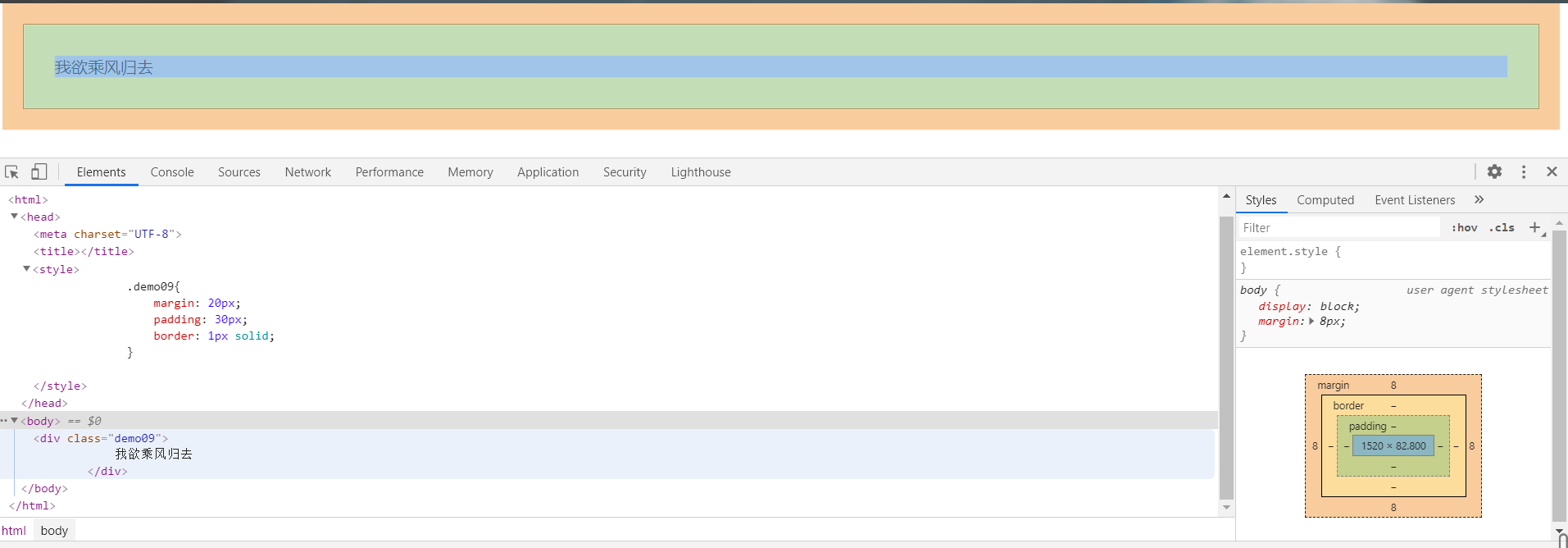
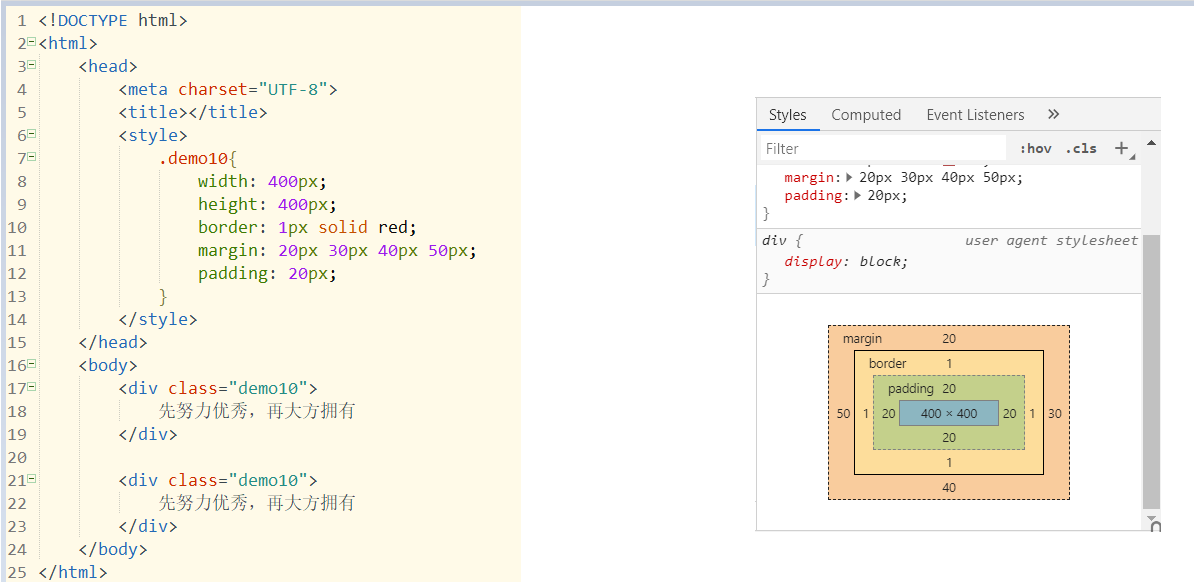
margin padding
padding:内边距
值:像素/厘米等长度单位、百分比
padding:10px; 上下左右
padding:10px 10px; 上下 左右
padding:10px 10px 10px; 上 左右 下
padding:10px 10px 10px 10px; 上 右 下 左(设置4个点–>顺时针方向)
单独属性
padding-top:
padding-right:
padding-bottom:
padding-left:
当设置内边距的时候会把盒子撑大,为了保持盒子原来的大小,应该高度和宽度进行减小,根据width和height减小
margin 外边距值:与padding相同
单独属性:与padding相同
外边距合并:两个盒子同时设置了外边距,会进行一个外边距合并
margin
margin:10px 上下左右都会腾出10px出来
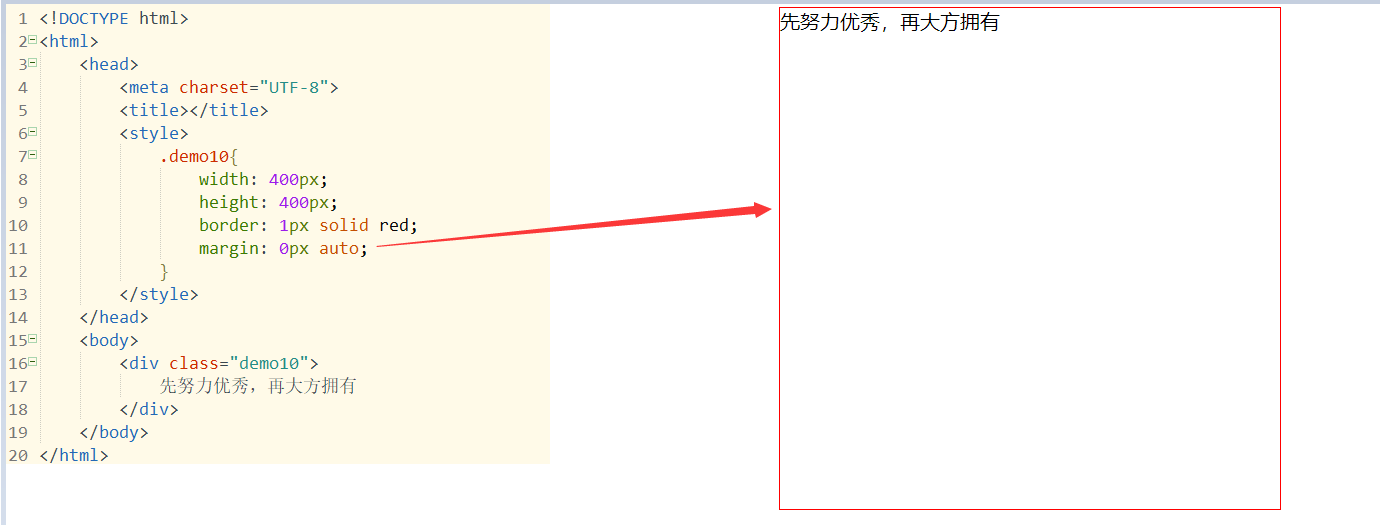
margin:0px auto; 居中

让div和内容居中

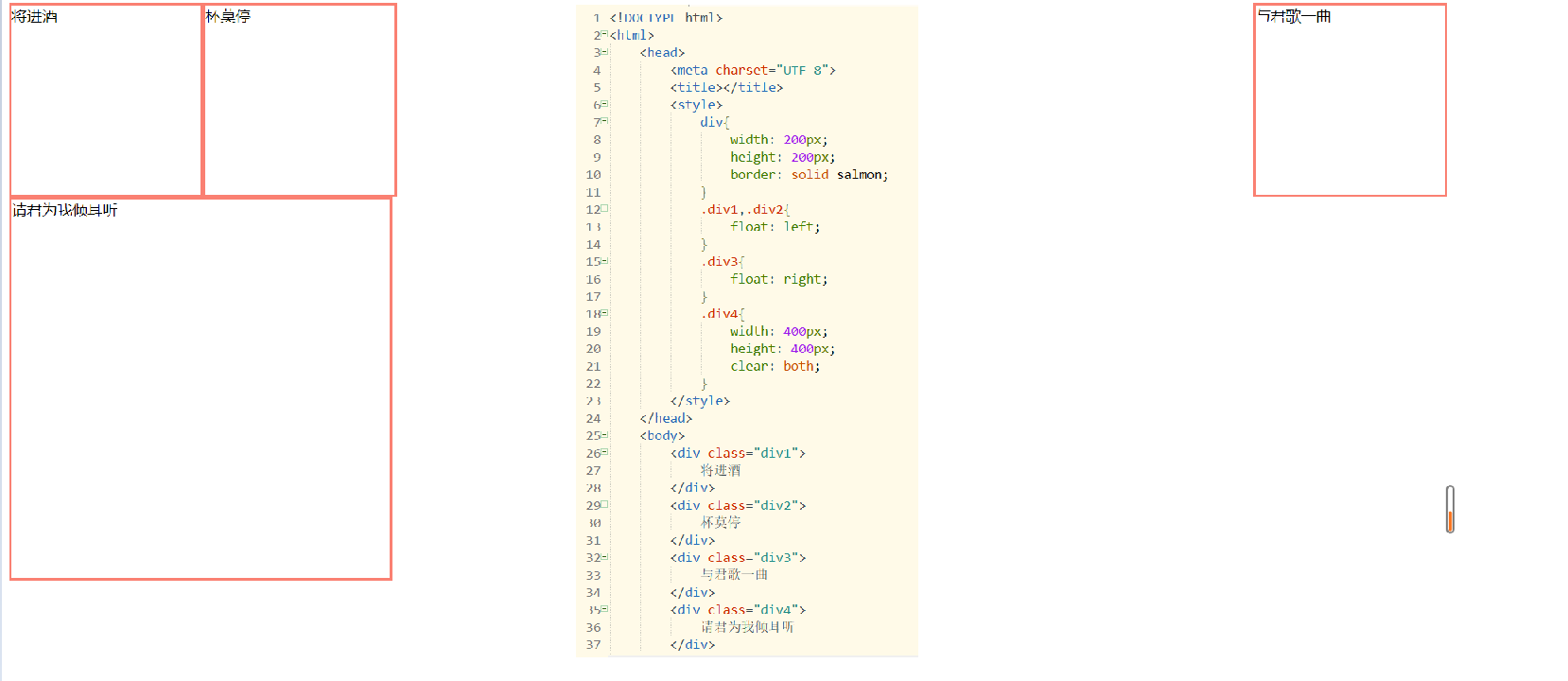
float 脱离文档流浮动
left 元素向左浮动。
right 元素向右浮动
清除浮动:
clear: both;
left
right

块级元素行内元素
块级元素
他会独占一行,在默认情况下,其宽度自动填满其父元素的宽度;
块级元素可以设置width、height属性;
块级元素即使设置了宽度也是独占一行,块级元素可以设置margin、padding属性
行内元素
行内元素不会独占一行,相邻的行内元素会排列在同一行里,直到行排不下,就自动换行,其宽度随内容而变化;
行内元素的width、height属性则无效;
行内元素的margin、padding属性很奇怪,水平方向的padding-left、padding-rigtht、margin-left、padding-right都会产生边距效果,但是竖直方向的padding-top、padding-bottom、margin-top、margin-bottom却不产生边距效果。
块级元素(block element)
address 地址
center 举中对齐块
div- 常用块级容易
dl 定义列表
form 交互表单 (只能用来容纳其它块元素)
h标签
hr 水平分隔线
ol 无需列表
ul有序列表
p 段落
pre 格式化文本

行内元素转换
display:none; 不显示
display:block;变成块级元素
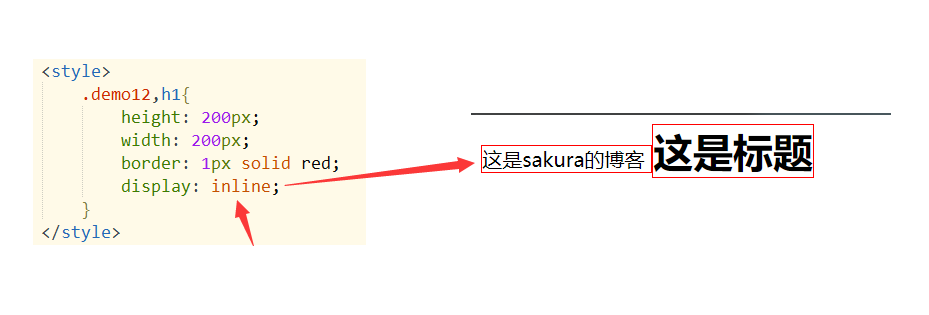
display:inline; 变成行内元素
display:inline-block;以块级元素样式展示,以行级元素样式排列

两个块级元素此时在同一行了
行内元素溢出处理
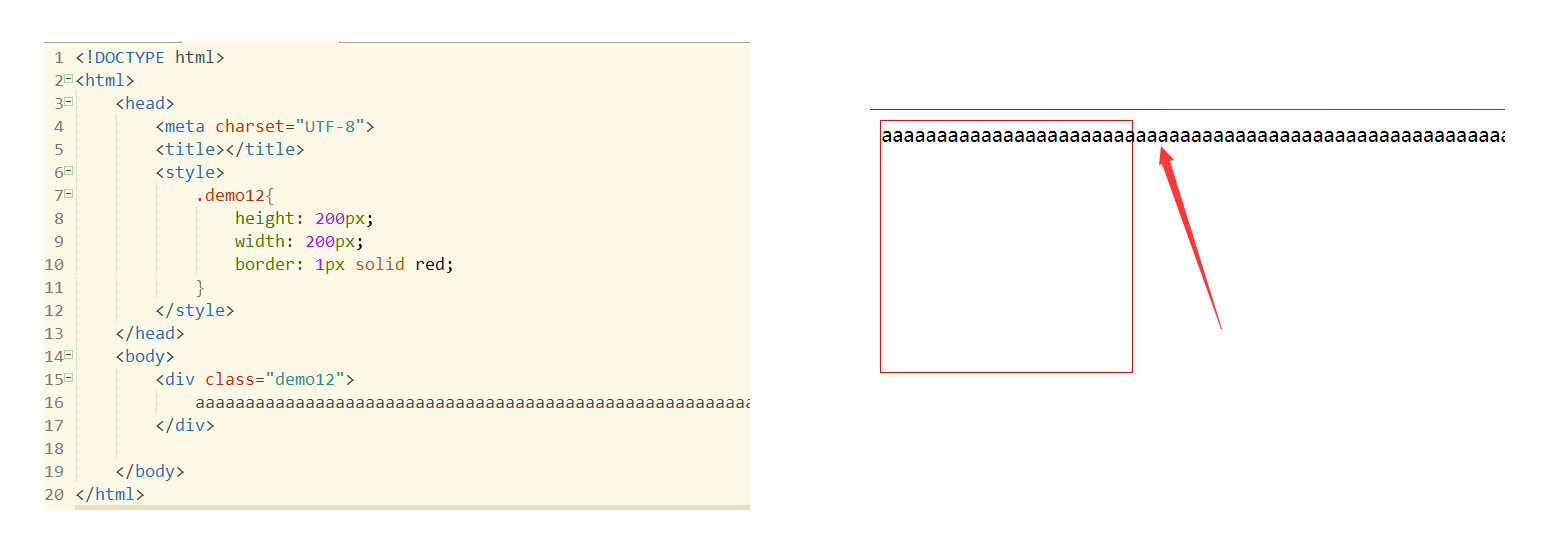
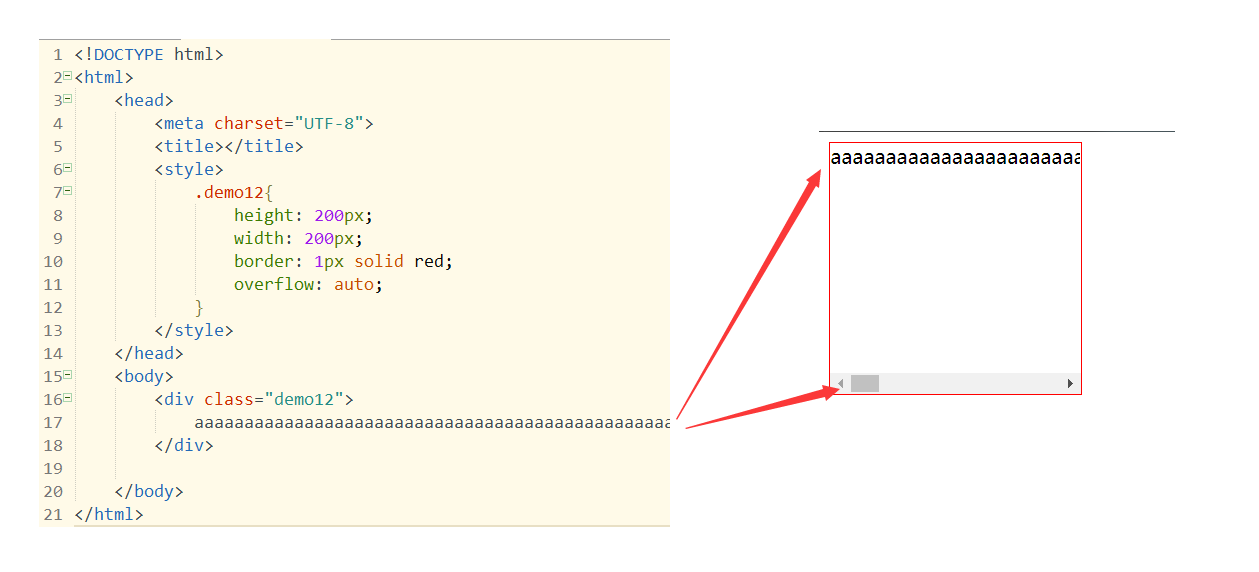
overflow 属性规定当内容溢出元素框时发生的事情:
visible 默认值。内容不会被修剪,会呈现在元素框之外。
hidden 内容会被修剪,并且其余内容是不可见的。
scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
inherit 规定应该从父元素继承 overflow 属性的值。

我们可以看到此时元素超出的边框

添加overflow后会增加一个拖动条
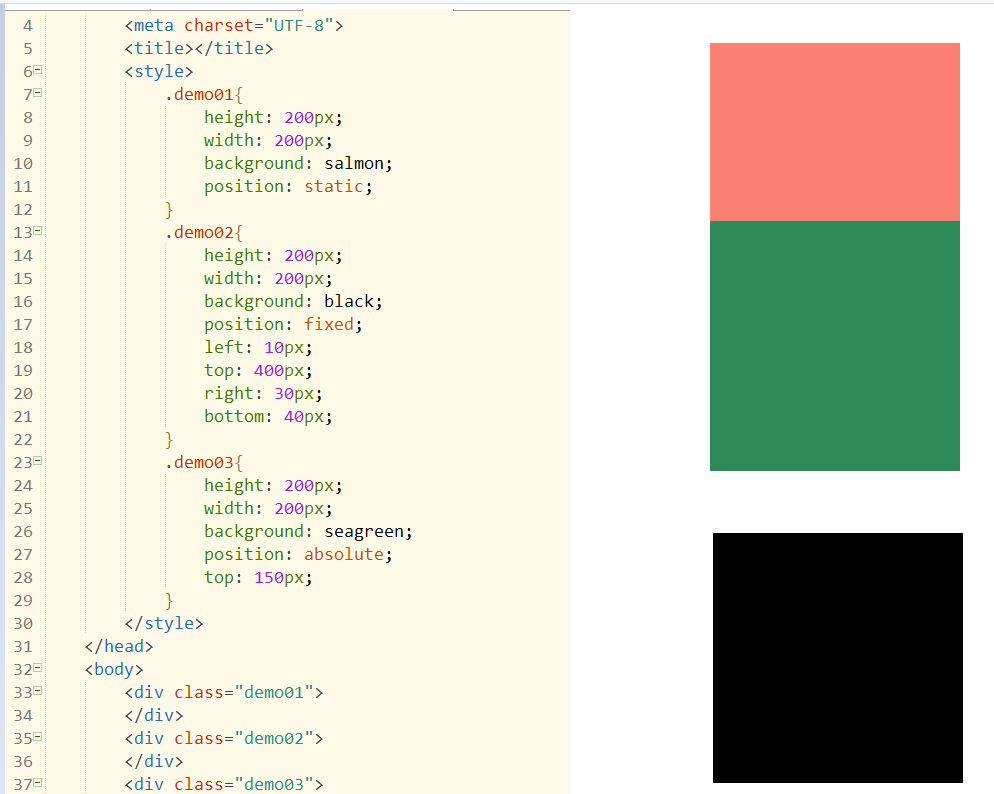
定位
position
static静态定位(不对它的位置进行改变,在哪里就在那里)
默认值。没有定位,元素出现在正常的流中(忽略 top,bottom, left, right 或者z-index 声明)。
fixed固定定位(参照物--浏览器窗口)---做 弹窗广告用到
生成固定定位的元素,相对于浏览器窗口进行定位。 元素的位置通过 "left", "top", "right"以及 "bottom"属性进行规定。
relative(相对定位 )(参照物以他本身)
生成相对定位的元素,相对于其正常位置进行定位。
absolute(绝对定位)(除了static都可以,找到参照物-->与它最近的已经有定位的父元素进行定位)
生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。
元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定
z-index
z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
定位的基本思想: 它允许你定义元素框相对于其正常位置应该出现的位置,或者相对于父元素、另一个元素甚至浏览器窗口本身的位置。

版权声明:本博客所有文章除特殊声明外,均采用 CC BY-NC 4.0 许可协议。转载请注明出处 sakura的博客!